Add floating social media sharing buttons below Blogger post titles
Liking and sharing our posts is becoming more and more important on social media , and one of the best ways to drive traffic to your blog or website and increase your share stats is by adding share buttons.
In this tutorial, we'll see how to add a social sharing bar that moves below the Blogger post header so that when the reader scrolls down the page, they can still see the share buttons without scrolling.
 Adding the following jQuery script will move the buttons to a fixed position when they reach the "top" of the page. Swiping back returns the keys to their original position. The social sharing panel includes Facebook , Twitter , Google+ and Pinterest buttons.
Adding the following jQuery script will move the buttons to a fixed position when they reach the "top" of the page. Swiping back returns the keys to their original position. The social sharing panel includes Facebook , Twitter , Google+ and Pinterest buttons.
In this tutorial, we'll see how to add a social sharing bar that moves below the Blogger post header so that when the reader scrolls down the page, they can still see the share buttons without scrolling.

Social media sharing buttons below the blogger post header
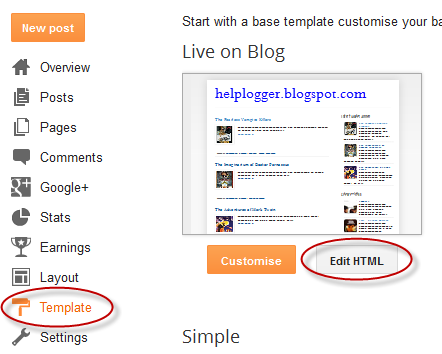
- Go to the "Template" section of the Blogger dashboard and click the "Edit HTML" button.

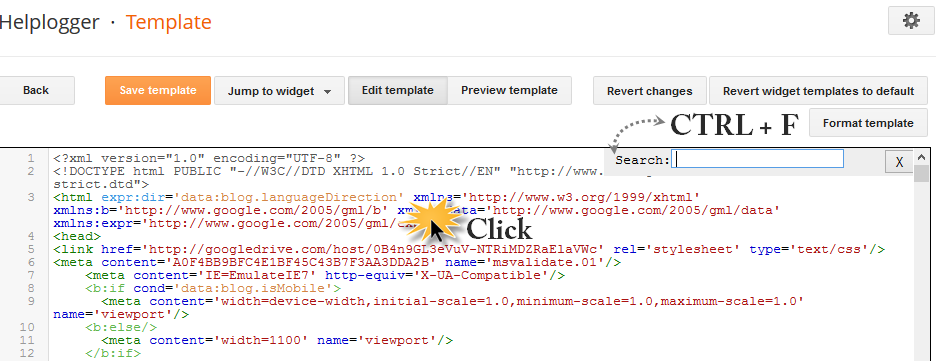
- Click anywhere in the code field and press CTRL + F to open the search box. When you see the search box, tap it Activate the search box and press Enter to find it.

- Just above Add this script:
- Now before ]]> Name (press CTRL + F to search) Add the following CSS styles.
#float-social-buttons {
Change the values from 550px to red to change the width of the bar. Note that this value also appears in the script being modified
Padding: 6px 0px 12px;
Place: absolute;
Background: #F6F6F6;
Border bottom: 1px solid #DEDEDE;
width: 550 pixels ;
Height: 18 pixels;
Z index: 99;
}
float socialButtons {
left margin: 5px !important;
}
floating social buttons li {
flower: left;
left margin: 5px ;
List Style: None;
} - Finally under the second one(Press CTRL+F and Enter twice for the second one.) Add the following code.
Post a Comment for "Add floating social media sharing buttons below Blogger post titles"