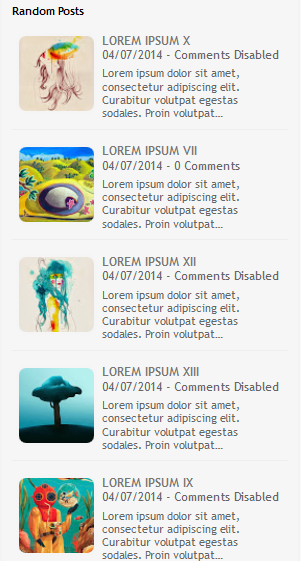
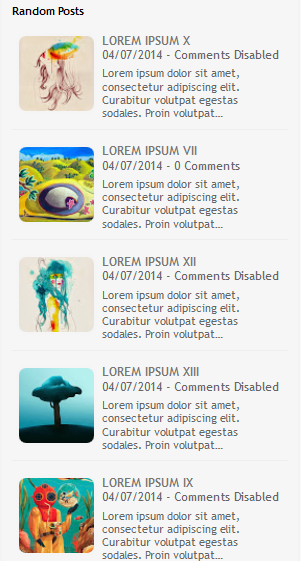
Advanced Random posts widget for Blogger with image thumbnails and snippets
When your blog has many posts, visitors don't always have the time or inclination to go through all the posts to get an idea of the blog's content. Therefore, a random post widget can be very useful to make it easier for visitors to find content. This tutorial will show you how to add a random posts widget to display a list of posts in random order with thumbnails and snippets.


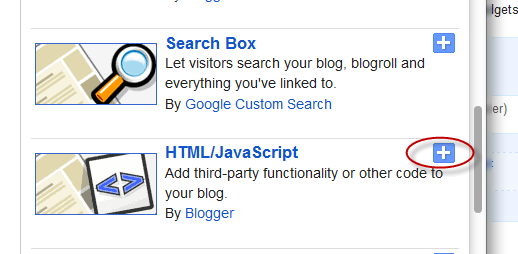
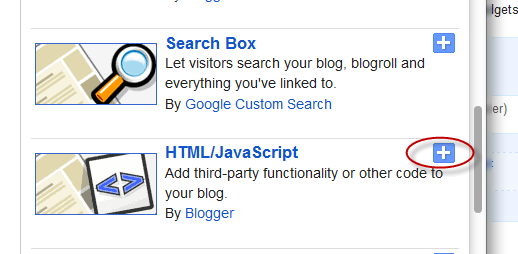
Step 2. Add a new widget by clicking the "Add Gadget" link and selecting "Html/JavaScript" in the pop-up window.

Step 3. After adding HTML/JavaScript, copy and paste the following script into the blank content area.


Add random posts with thumbnails and post summaries on Blogger
Step 1. Login to your Blogger account, select your blog and go to "Layout".Step 2. Add a new widget by clicking the "Add Gadget" link and selecting "Html/JavaScript" in the pop-up window.

Step 3. After adding HTML/JavaScript, copy and paste the following script into the blank content area.
Random writing options
- Thumbnail Sizes - Change the value to 75px to resize the thumbnail in pixels.
- Digest length: You can control the length (in characters) of the digest by changing the value of var randomposts_chars= 110 to 110 ;
- Post Details : If you want to hide the post date and number of comments, var randomposts_details =' yes ' ; " none " one;
- Font size for article titles and abstracts: Change the font size to 11px for the article title and 12px for the article title;
Post a Comment for "Advanced Random posts widget for Blogger with image thumbnails and snippets"