Create a CSS3 Image Hover Effect with Animated Vinyl Record
It has an awesome CSS image effect to show more information about your image with super cool CSS3 hover animation. This is ideal for a music blog or if you just want to showcase your favorite music.
So in this tutorial we're going to draw an image for our album cover, add some nice CSS3 transitions, and the transition on hover will draw the vinyl CSS behind it. Finally, we add the basic HTML to our articles or pages to achieve this amazing effect.

Demo: Hover over an album image and see how CSS can display more information:
 The Tower is the eleventh studio album by English progressive rock band Pink Floyd.
The Tower is the eleventh studio album by English progressive rock band Pink Floyd.

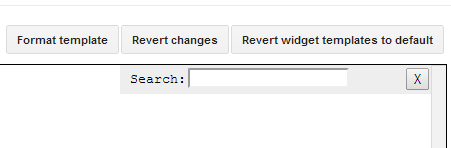
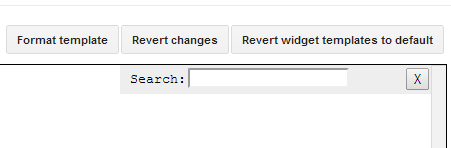
Step 2 Click anywhere in the code area and press CTRL + F to open the search box.
 Step 3 Type or paste the following label into the search box and press Enter to find.
Step 3 Type or paste the following label into the search box and press Enter to find.
Select number 5 and select "Save Template".
To apply an animated vinyl record with your images, first upload your album, copy the URL, then paste it into the editor to use. If you don't know how to get an image and how to get url, read this
6. 6.
So in this tutorial we're going to draw an image for our album cover, add some nice CSS3 transitions, and the transition on hover will draw the vinyl CSS behind it. Finally, we add the basic HTML to our articles or pages to achieve this amazing effect.

Demo: Hover over an album image and see how CSS can display more information:
 The Tower is the eleventh studio album by English progressive rock band Pink Floyd.
The Tower is the eleventh studio album by English progressive rock band Pink Floyd. How to Apply Animated Vinyl Stickers to Blogger Photos
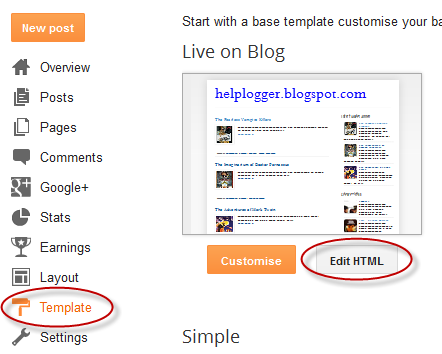
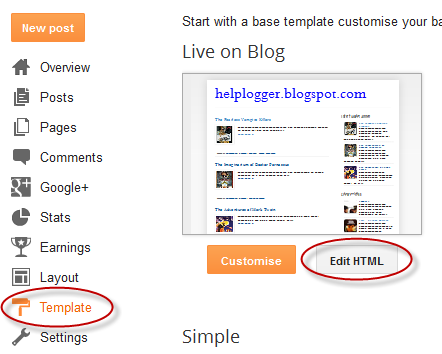
Step 1. In your Blogger dashboard, go to "Template" > Click "Edit HTML " button.
Step 2 Click anywhere in the code area and press CTRL + F to open the search box.

]]>Step 4. Just above ]]> Add the following code
information {
Location: Definitely;
Z index: 3;
top 20%;
Magnification: 1;
filters: alpha (opacity = 0);
Transparency: 0;
padding: 10px;
text-align: center;
Color: #ee;
font size: 13 pixels;
font-weight: bold;
Background: #333;
background: rgba(0,0,0,.7);
-moz transitions: all linear 0.5s 0s;
-webkit-transitions: all linear 0.5 seconds 0 seconds;
Transition: all easy 0.5 seconds 0 seconds;
}
container: float .data, . container: float .vinyl {
filter : alpha ( opacity = 100 );
Transparency: 1;
}
case {
Location: relative;
screen locks;
width: 185 pixels;
height: 185px;
- webkit-border-radius: 3px;
border-radius: 3px;
Z-index: 2;
-webkit-box-shadow: 0px 0px 2px 0px rgba(0, 0, 0, 0,2);
box-shadow: 0px 0px 2px 0px rgba(0, 0, 0, 0.2);
margin: 0 auto;
}
case : { after
Location: Definitely;
screen locks;
Contents: "";
width: 265px;
height: 10px;
left: -40px;
bottom: -8px;
Z index: 1;
background: -moz-radial-gradient(center, ellipse-close, rgba(0,0,0,0,45) 0%, rgba(0,0,0,0) 50%, rgba(225,225,225,0) 51 %, rgba(246,246,246,0) 100%;
background: - webkit-gradient(radial, center-gradient, 0px, center-gradient, 100%, stop-color(0%, rgba(0,0,0,0,0,45)), stop-color(50 ) ) % ,rgba( 0 ), 0,0,0)), stopColor(51%, rgba(225,225,225,0)), stopColor(100%, rgba(246,246,246,0)));
background: -darkkit-radial-gradient(center, ellipse-close, rgba(0,0,0,0,45) 0%, rgba(0,0,0,0) 50%, rgba(225,225,225,0) 51 %, rgb(246,246,246,0) 100%);
background: -o-radial-gradient(center, closing ellipse, rgba(0,0,0,0,45) 0%, rgba(0,0,0,0) 50%, rgba(225,225,225,0) 51% , rgb (246,246,246,0) 100%);
background: -ms-radial-gradient(center, ellipse-occlusion, rgba(0,0,0,0,45) 0%, rgba(0,0,0,0) 50%, rgba(225,225,225,0) 51 %, rgb(246,246,246,0) 100%);
background: radial-gradient(center, ellipse-scope, rgba(0,0,0,0,45) 0%, rgba(0,0,0,0) 50%, rgba(225,225,225,0) 51%, rgba( 246,246,246 ) ), 0) 100%);
}
abdominal lining
Location: Definitely;
Top: 0;
Left: 0;
Width: 100%;
Height: 100%;
Z-index: 2;
- webkit-border-radius: 3px;
border-radius: 3px;
-webkit-box-shadow: 2px 0px 2px 0px rgba(0, 0, 0, 0.6);
box-shadow: 2px 0px 2px 0px rgba(0, 0, 0, 0.6);
}
.case .overlay{
Location: Definitely;
screen locks;
Top: 0;
Left: 0;
Z index: 3;
Width: 100%;
Height: 100%;
-webkit-box-shadow: inset 1px 1px 4px 0px rgba(255, 255, 255, 0.45), inset 1px 1px 2px 0px RGB(255,255, 255, 0.5), -5p 5p 5px 2x52);
Box Shadow: Inset 1px 1px 4px 0px Rgba(255.255, 255, 0.45), Inset 1px 1px 2px 0px Rgba(255.255, 255, 0.5), Inset -1px -1px 5px 5px
- webkit-border-radius: 3px;
border-radius: 3px;
border: RGBA constant 1px(0, 0, 0, 0.35);
}
.case .overlay:before{
Location: Definitely;
screen locks;
Contents: "";
Top: 0;
Left: 0;
Z index: 4;
Width: 100%;
Height: 100%;
background: linear gradient -moz(-55 degrees, rgba(255,255,255,0,1) 0%, rgba(244,244,244,0,35) 50%, rgba(225,225,225,0) 51%, rgba(244,244,244,0.35) 51%, rgba(225,225,225,0) 51%); /* FF3.6+ */
background: -webkit-gradient(linear, top left, bottom right, color-stop(0%, rgba(255,255,255,0.1)), color-stop(50%, rgba(244,244,244,0.35)), color-stop(51 ) ) % ,rgba(225,225,225,0)),colorstop(100%,rgba(246,246,246,0)))); /* Chrome, Safari4+ */
background: -webkit-linear-gradient(-45deg, rgba(255.255.255.0.1) 0%, rgba(244.244.244.0.35) 50%, rgba(225.225.225.0) 51%, rgba102.6) %; /* Chrome10+, Safari5.1+ */
background: gradient -o-line (-45 degrees, rgba(255,255,255, 0.1) 0%, rgba(244,244,244, 0.35) 50%, rgba(225,225,225,0) 51%, rgb(10%) (Opera *10.); + */
background: -ms linear gradient (-45 degrees, rgba(255.255.255, 0.1) 0%, rgba(244.244.244, 0.35) 50%, rgba(225.225.225.0) 51%, rgba(255.255.255, 0.1) 0%, rgba(244.244.244, 0.35) 50%, rgba(225.225.225.0) 51%, rgba(255.255.255, 0.1) /* IE10+ */
background: linear gradient (-55 degrees, rgba(255,255,255, 0.1) 0%, rgba(244,244,244, 0.35) 50%, rgba(225,225,225,0) 51%, rgba(246) W *3/*
- webkit-border-radius: 3px;
border-radius: 3px;
}
vinyl {
Location: Definitely;
Z index: 1;
Bottom: 4 pixels;
Left: 5 pixels;
screen locks;
width: 175px;
height: 175px;
border-radius: 200px;
background: linear gradient -moz(top, rgba(45,45,45,1) 0%, rgba(0,0,0,1) 100%);
background: - webkit gradient (linear, topleft, bottomleft, stopColor(0%, rgba(45,45,45,1)), stopColor(100%, rgba(0,0,0,1)). ) ) );
background: -webkit-linear-gradient(top, rgba(45,45,45,1) 0%, rgba(0,0,0,1) 100%);
background: gradient -o-linear(top, rgba(45,45,45,1) 0%, rgba(0,0,0,1) 100%);
background: -ms linear gradient(top, rgba(45,45,45,1) 0%, rgba(0,0,0,1) 100%);
background: linear gradient(top, rgba(45,45,45,1) 0%, rgba(0,0,0,1) 100%);
-webkit-box-shadow: box 0px 1px 3px 0px rgba(255, 255, 255, 1);
box-shadow: box 0px 1px 0px 0px Rgba(255, 255, 255, 0.35), box 0px -1px 1px 0px Rgba(255, 255, 255, 0.25), 0px 0px 0px 0px 0px 0px;
border: 1px fixed #595959;
Transitions: easy exit every 500ms;
-moze transition: smoothing every 500ms;
-Webkit transitions: easy exit every 500ms;
-o switch: slow down every 500ms;
}
container: float .vinyl {
Animation: 600ms fade playback;
-Moz Animation: 600ms rotation for easy input;
-Webkit animation: 600ms rotation for easy access;
Left: 98px;
}
Vinyl: before {
Location: Definitely;
screen locks;
Contents: "";
Width: 100%;
Height: 100%;
border-radius: 100%;
background: -moz-radial-gradient(center, ellipse-closure, rgba(38,38,38,0,4) 0%, rgba(89,89,89,0,4) 1%, rgba(35,35 ,35,0,4) ) ) 2%, rgba(86,86,86,0,4) 3%, rgba(35,35,35,0,4) 4%, rgba(86,86,86, 0,4) 5%, rgba 35 ,35,35,0,4) 6%,rgba(86,86,86,0,4) 7%,rgba(35,35,35,0,4) 8% ,rgba(86,86, 86 ) ),,0,4) 9%, rgba(35, 35,35,0,4) 10%, rgba(86,86,86,0,4) 11%, rgba (35,35,35, 0 ) 4) 12%, rgba (86,86,86,0,4) 13%, rgba (35,35,35,0,4) 14%, rgba (86,86, 86,0,4) 15 % rgba(35,35,35,0,4) 16%, rgba(86,86,86,0,4) 17%, rgba(35,35,35,0,4) 18%, rgba(86, 86), 86). ,0,4) 19%, rgba(35,35,35,0,4) 20%, rgba(86,86,86,0,4) 21%, rgba(35,35,35,0,4) 22%, rgba(86,86,86,0,4) 23%, rgba(35,35,35,0,4) 24%, rgba(86,86,86,0,4) 25%, rgba( 35,35,35,0,4) 26%, rgba(86,86,86,0,4) 27%, rgba(35,35,35,0,4) 28%, rgba(86,86,86 ) ) ). ,0,4)) 29%, rgba (35,35,35,0,4) 30%, rgba (86,86,86,0,4) 31%, rgba (35,35,35,0) 4 ) 32%, rgb(86, 86, 86). ,0,4) 33%, rgba(35,35,35,0,4) 34%, rgba(86,86,86,0,4) 35%, rgba(35,35,35,0,4) 36%, RGB (86.86). ,86,0,4) 37%, RGBA (35,35,35,0,4) 38%, RGBA (86,86,86,0,4) 39%, RGBA (35,35,35,0) , 4) 40%, rgba(86,86,86,0,4) 41%, rgba(35,35,35,0,4) 42%, rgba(86,86,86,0,4) 43% , rgba(35,35,35,0,4) 44%, rgba(86,86,86,0,4) 45%, rgba(35,35,35,0,4) 46%, rgba(86, 86, 86.0.4) 47%, rgba(35,35,35,0,4) 48%, rgba(86,86,86,0,4) 49%, rgba(35,35,35,0) 4 ) 50%, rgba(86,86,86,0,4) 51%, rgba(35,35,35,0,4) 52%, rgba(86,86,86,0,4) 53% rgba( 35,35,35,0,4) 54%, rgba(86,86,86,0,4) 55%, rgba(35,35,35,0,4) 56%, rgba(86,86) , 86,0,4) 57%, rgba(35,35, 35,0,4) 58%, rgba(86,86,86,0,4) 59%, rgba(35,35,35,0) , 4) 60%, rgba(86,86,86,0,4) 61%, rgba(35,35,35,0,4) 62%, rgba(86,86,86,0,4) 63%, rgba(35,35,35,0,4) 64%, rgba(86,86, 86,0,4) 65%, rgba(35,35,35,0,4). ) 66%, rgba(86,86,86,0,4) 67%, rgba(35,35,35,0,4) 68%, rgba(86,86,86,0,4) 69%, rgba (35,35,35,0,4) 70%, rgba (86,86,86,0,4) 71%, rgba (35,35,35,0,4) 72%, rgba (86,86, 86.0.4) 73%, RGB (35.35). ,35,0,4) 74%, rgba(86,86,86,0,4) 75%, rgba(35,35,35,0,4) 76%, rgba(86,86,86,0) , 4) 77%, rgba(35,35,35,0,4) 78%, rgba(86,86,86,0,4) 79%, rgba(35,35,35,0,4) 80% , rgba(86,86). ,86,0,4) 81%, rgba(35,35,35,0,4) 82%, rgba(86,86,86,0,4) 83%, rgba(35,35,35,0) , 4) 84%, rgba(86,86,86,0,4) 85%, rgba(35,35,35,0,4) 86%, rgba(86,86,86,0,4) 87% , rgba(35,35,35,0,4) 88%, rgba(86,86,86,0,4) 89%, rgba(35,35,35,0,4) 90%, rgba(86, 86,86,0,4) 91%, rgba(35,35,35,0,4) 92%, rgba(86,86,86,0,4) 93%, rgba(35,35,35,0 ) ) , 4) 94%, rgba(86,86,86,0,4) 95%, rgba(35,35,35,0,4) 96%, rgba(86,86,86,0,4) 97 %, rgba(86,86,86,0,4) 97%, rgba(35,35,35,0,4) 98%;
background: -darkkit-gradient(radial, center-gradient, 0px, center-center, 100%, stop-color(0%,rgba(38,38,38,0,4)), stop-color(1%) , rgba( 1%) 89),89,89,0,4)), colorstop(2%, rgba(35,35,35,0,4)), colorstop(3%, rgba(86, 86 ,86,) 0.4) ), colorstop(4%, rgba(35, 35, 35, 0.4)), colorstop(5%, rgba(86, 86, 86, 0.4 )), colorstop(6) %, rgba ( 35, 35) , 35, 0.4)), ColorFade (7 %, RGBA (86,86,86,0,4)), ColorFade (8 %, RGBA(35,35,35,0 ) ,4) ), colorless (9%, RGBA(86, 86, 86,0,4)), colorless (10%, RGBA(35,35,35,0 ,4)), colorless (11%, RGBA ( 86,86) ) ,86,0,4)), stopColor(12%, rgba(35,35,35,0,4)), stopColor(13%, rgba (86,86,86,0,4 )) , stopColor( 14%, rgba(35,35, 35,0,4)), stopColor(15%,rgba(86,86,86,0,4)) , stopColor(16%,rgba(35, 35). colorcap(21%) , rgba(86,86,86,0,4)), colorcap(22%, rgba(35,35, 35,0,4 )), stopcolor(23%,rgba(86 ,86,86, 0) ,4) ), color stop(24%, rgba(35,3 5,3 5,0,4)), color pp(25%,rgba(86,86,)86,0,4)),colorstop(26%,rgba(35,) 35,35,0,4) ),colorless(27%,rgba(86,86,86,0,4))),stopColors(28%,rgba(35,35,35,0,4)), stopColor (29%,rgba(86, 86 ,86, 0.4)), colorstop(30%, rgba(35,35,35), 0.4)), colorstop(31%, rgba( 86,86) ,86,0,4) ), color-stop (32%, rgba(35,35,35,0,4)), color-stop (33%, rgb(86, 86, 86)). ,0,4)), stopColor(34%,rgba(35,35,35,0,4)), stopColor(35%,rgba(86,86,86,0,4)), stopColor(36%, rgba(35,35,35,0,4)), colorstop(37%, rgba(86,86,86,0,4)), colorstop(38%, rgba(35,35,35) ), 0, 4), stopColor(39%, rgba(86,86,86,0,4)), stopColor(40%, rgba(35,35,35,0,4)), color stop(41%, rgba ) (86,86,86,0,4)), colorstop(42%, rgba(35,35,35,0,4)), colorstop(43%, rgba(86,86, ) 86,0 , 4)) ), stopColor(44%,rgba(35,35,35,0,4)), stopColor(45%,rgba(86,86,86,0,4)) , colortop( 46%, rgba () 35,35) ,35,0,4)), color cap (47%, RGBA (86,86,86,0,4)), color cap (48%, RGBA (35 , 35) ,35, 0, 4)), coloroff (49%,RGBA(86,86,86,0,4)),coloroff (50%,rgba(35,35,35,0,4)) colortop (51%, rgba( 86,) 86,86,0,4)), colorstop(52%, rgba(35,35,35,0,4)), colorstop(53%, rgba(86) 8 6,86,0, 4)) , colorstop(54%, rgba(35, 35, 35, 0.4)), colorstop(55%, rgba(86, 86, 86, 0.4) ), colorstop(56%, rgba(35, 35, 35) , 0.4) ), colorstop(57%, rgba(86, 86, 86, 0.4) ), stopcolor(58%, rg ba(35, 35, 35, 0.4))). )), ColorStop(59%, RGBA(86,86,86,0,4)), ColorStop(6 0%, RGBA(35,35,35,0,4)), ColorStop(61%) , RGBA( 86,86,86,0,4)), color stop (62%, RGBA (35,35,35), 0,4)), color stop (63%, RGBA (86,86,86, 0 ).66% )), rgba(35,35,35,0,4)), colorstop(67%, rgba(86,86,86,0,4)), colorstop(68%, rgba( 35 ,35, 35) , 0) ,4)) stopColor(69%, rgba(86,86,86,0,4)), stopColor(70%, rgba(35,35,35,0,4)), stopColor(71%) , rgba(86,86,86,0,4)), stopColor(72%,rgba(35,35,35,0,4)), stopColor(73%,rgba(86,86, 86,0,4) ) ) stopColor(74%,rgba(35,35,35,0,4)), stopColor(75%,rgba(86,86,86,0,4))), stopColor(76 %) , rgba(35, 35 ,35,0,4)), stopColor(77%, rgba(86,86,86,0,4)), stopColor(78%, rgba(35,35 ,35,0 ,) 4)), stopColor ( 79%, rgba(86,86,86,0,4)), stopColor(80%, RGBA(35,35,35,0,4)), stopcolor(81%, r gba(86,86,86) ,0,4)), stopcolor(82%, rgba(35,35,35,0,4)), stopcolor(83%, rgba(86,86,86 ,0, 4)), stopcolor(84%) , rgba(35,35,35, 0,4)), stopColor(85% ,rgba(86,86,86,0,4)), stopcolor(86%,rgba (35,35,35,0,4)), terminator colors(87%,rgba(86,86,86,0,4 )), colors(88%, rgba(35,35,35) ,0,4)), stopcolor(89%, rgba(86,86, 86,0), 4)), stopcolor(90%,rgba(35, 35,35,0, 4)), stopColor(91%) ,rgba(86,86,86,0,4)), stopColor( 92%), RGBA(35,35,35, 0.4)), stopcolor(93%, RGBA(86,86,86,0,) 4)), colorstop(94%, RGBA(35,35, 35,0),4)), stopcolor(95%, rgba(86, 86,86 ,0,4)), stopColor(96%, rgba(35,35,35,0,4)), stopColor (97% , rgba(86,86, 86,0,4) ), stopColor(97%, rgba(86,86, 86,0,4) ), stopColor(98%, rgba(35,35,35, 0), 4));
background: -webkit-radial-gradient(center, ellipse-close, rgba(38,38,38,0.4) 0%,rgba(89,89,89,0.4) 1%,rgba(35,35,35,0.4 ) ) 2%, rgba(86,86,86,0,4) 3%, rgba(35,35,35,0,4) 4%, rgba(86,86,86,0,4) 5%, rgba 35 ,35,35,0,4) 6%,rgba(86,86,86,0,4) 7%,rgba(35,35,35,0,4) 8%,rgba(86,86, 86 ) ),,0,4) 9%, rgba(35, 35,35,0,4) 10%, rgba(86,86,86,0,4) 11%, rgba(35,35,35, 0 ) 4) 12%,rgba(86,86,86,0,4) 13%,rgba(35,35,35,0,4) 14%,rgba(86,86,86,0,4) 15 % rgba(35,35,35,0,4) 16%, rgba(86,86,86,0,4) 17%, rgba(35,35,35,0,4) 18%, rgba(86, 86), 86). ,0,4) 19%, rgba(35,35,35,0,4) 20%, rgba(86,86,86,0,4) 21%, rgba(35,35,35,0,4) 22%,rgba(86,86,86,0,4) 23%,rgba(35,35,35,0,4) 24%,rgba(86,86,86,0,4) 25%,rgba( 35,35,35,0,4) 26%, rgba(86,86,86,0,4) 27%, rgba(35,35,35,0,4) 28%, rgba(86,86,86 ) ) ). ,0,4) 29%, rgba(35,35,35,0,4) 30%, rgba(86,86,86,0,4) 31%, rgba(35,35,35,0,4) 32%,rgba(86,86,86,0,4) 33%,rgba(35,35,35,0,4) 34%,rgba(86,86,86,0,4) 35%,rgba( 35,35,35,0,4) 36%, rgba (86,86,86,0,4) 37%, rgba (35,35,35,0,4) 38%, rgba (86,86,86 ) ) ). ,0,4) 39%, rgba (35,35,35,0,4) 40%, rgba (86,86,86,0,4) 41%, rgba (35,35,35,0,4) 42%, rgba(86,86,86,0,4) 43%,rgba(35,35,35,0,4) 44%,rgba(86,86,86,0,4) 45%,rgba( 35,35,35,0,4) 46%,rgba(86,86,86,0,4) 47%,rgba(35,35,35,0,4) 48%,rgba(86,86,86 ) ). ) 52%, rgb(86, 86, 86). ,0,4) 53%, rgba(35,35,35,0,4) 54%, rgba(86,86,86,0,4) 55%, rgba(35,35,35,0,4) 56%, rgba(86,86,86,0,4) 57%, rgba(35,35,35,0,4) 58%, rgba(86,86,86,0,4) 59%, rgba( 35, 35,35,0,4) 60%,rgba(86,86,86,0,4) 61%,rgba( 35,35,35,0,4) 62%,rgba(86,86,86 ) , 0.4) 63%,rgba (35,35,35,0.4) 64%,rgba (86,86,86,0.4) 65%,rgba (35,35,35,0.4 ) 66 %, rgba(86,86,86,0,4) 67%, rgba(35,35,35,0,4) 68%, rgba(86,86,86,0,4) 69%, rgba (35) ,35,35,0,4) 70%, rgba (86,86,86,0,4) 71%, rgba (35,35,35,0,4) 72%, rgba (86,86 , 86). ,0,4) 73%, rgba(35,35,35,0,4) 74%, rgba(86,86,86,0,4) 75%, rgba(35,35,35,0,4) 76%, rgba(86,86,86,0,4) 77%, rgba(35,35,35,0,4) 78%, rgba(86,86,86,0,4) 79%, rgba( 35,35,35,0,4) 80%, rgba (86,86,86,0,4) 81%, argba (35,35,3 5,0,4) 82%, rgba (86,86, 86,0,4) 83%, rgb(35,35,35,0,4) 84%, rgba(86,86,86,0,4).) 85%, rgba(35,35,35,0 ) ) ,4) 86%,rgba(86,86,86,0,4) 87%,rgba(35,35,35,0,4) 88%,rgba(86,86,86,0,4) 89 %, rgba (35,35,35,0,4) 90%, rgba (86,86,86,0,4) 91%, rgba (35,35, 35.0.4) 92%, rgba (86, 86) ) 86,0,4) 93%, rgba (35,35,35,0,4) 94%, rgba (86,86,86,0,4). ) 95%,rgba(35,35,35,0,4) 96%,rgba(86,86,86,0,4) 97%,rgba(86,86,86,0,4) 97%,rgba (35,35,35,0) ).4) 98%;
background: -o-radial gradient(center, ellipse-occlusion, rgba(38,38,38,0,4) 0%, rgba(89,89,89,0,4) 1%, rgba(35,35, 35,0,4) ) 2%, rgba(86,86,86,0,4) 3%, rgba(35,35,35,0,4) 4%, rgba(86,86,86,0, 4) 5%, rgba 35 ,35,35,0,4) 6%,rgba(86,86,86,0,4) 7%,rgba(35,35,35,0,4) 8%,rgba (86,86,86) ),,0,4) 9%, rgba(35, 35,35,0,4) 10%, rgba(86,86,86,0,4) 11%, rgba( 35,35,35,0) ) 4) 12%,rgba(86,86,86,0,4) 13%,rgba(35,35,35,0,4) 14%,rgba(86,86, 86,0,4) 15% rgba(35,35,35,0,4) 16%, rgba(86,86,86,0,4) 17%, rgba(35,35,35,0,4) 18%, rgba(86, 86) ), 86). ,0,4) 19%, rgba(35,35,35,0,4) 20%, rgba(86,86,86,0,4) 21%, rgba(35,35,35,0,4) 22%,rgba(86,86,86,0,4) 23%,rgba(35,35,35,0,4) 24%,rgba(86,86,86,0,4) 25%,rgba( 35,35,35,0,4) 26%, rgba(86,86,86,0,4) 27%, rgba(35,35,35,0,4) 28%, rgba(86,86,86 ) ) ). ,0,4) 29%, rgba(35,35,35,0,4) 30%, rgba(86,86,86,0,4) 31%, rgba(35,35,35,0,4) 32%,rgba(86,86,86,0,4) 33%,rgba(35,35,35,0,4) 34%,rgba(86,86,86,0,4) 35%,rgba( 35,35,35,0,4) 36%, rgba (86,86,86,0,4) 37%, rgba (35,35,35,0,4) 38%, rgba (86,86,86 ) ) ). ,0,4) 39%, rgba(35,35,35,0,4) 40%, rgba(86,86,86,0,4) 41%, rgba(35,35,35,0,4) 42%, rgba (86,86,86,0,4) 43%, rgba (35,35,35,0,4) 44%, rgba (86,86,86,0,4) 45%, rgba ( 35, rgba) 35,35,0,4) 46%, rgba(86,86,86,0,4) 47%, rgba(35,35,35,0,4) 48%, rgba(86,86 ) ,86 ,0) ,4) 49%,rgba(35,35,35,0,4) 50%,rgba(86,86,86,0,4) 51%,rgba(35,35,35, 0) ,4 ) 52%, rgba(86,86,86,0,4) 53%, rgba(35,35,35,0,4) 54%, rgba(86,86,86,0,4) 55% , rgba (35, rgba) 35,35,0,4) 56%, rgba (86,86,86,0,4) 57%, rgba (35,35,35,0,4) 58%, rgba ( 86, 86,86,0) ,4) 59%,rgba(35,35,35,0,4) 60%,rgba(86,86,86,0,4) 61%,rgba(35, 35, 35, 0.4) 62%, rgba (86,86,86,0,4) 63%, rgba (35,35,35,0,4) 64%, rgba (86,86,86,0,4 ) 65 %, rgba(35, rgba) 35,35,0,4) 66%, rgba(86,86, 86,0,4) 67%, rgba(35,35, 35,0,4) 68% , rgba (86,86,86,0),4) 69%, rgba(35,35,35,0,4) 70%,rgba(86,86,86,0,4) 71%,rgba(35 ,35) ,35,0,4) 72%,rgba(86,86,86,0,4) 73%,rgba(35,35,35,0,4) 74%,rgba(86,86,86 , 0, 4) 75%, rgba(35, rgba)35,35,0,4) 76%, rgba(86,86,86,0,4) 77%, rgba(35,35,3 5,0 ,4) 7 8%, rgb(86,86,86,0) ,4) 79%, rgb(35,35 ,35,0,4) 80%, rgb a ( 86,86,86,0 ,4) 81 %,rgba(35,35,35,0,4) 82%,rgba(86,86,86,0,4) 83%,rgba(35,35) , 35,0,4) 84%,rgba (86,86,86,0,4) 85%,rgba(35,35,35,0,4) 86%,rgba(86,86,86,0) ,4 ) 87%,rgba(35 ,35 ,35,0,4) 88%, rgba(86,86, 86.0.4) 89%, rgba(35,35,35,0,4) 90%, rgba ( 86 ,86,86,0, 4) 91%, rgba(35,35,35,0,4). ) 92%, rgba(86,86,86,0,4) ) 93%, rgba(35,35,35,0,4) 94%, rgba(86,86,86,0,4) 95%, rgba(35,35,35,0,4) 96%, rgba(86,86,86,0,4) 97%, rgba(86,86,86,0,4) 97%, rgba(35,35 ) , 35.0).4) 98%;
background: -ms-radial-gradient(center, ellipse-occlusion, rgba(38,38,38,0,4) 0%,rgba(89,89,89,0,4) 1%,rgba(35,35 ,35,0,4) ) ) 2%, rgba(86,86,86,0,4) 3%, rgba(35,35,35,0,4) 4%, rgba(86,86,86, 0,4) 5%, rgba 35 ,35,35,0,4) 6%,rgba(86,86,86,0,4) 7%,rgba(35,35,35,0,4) 8% ,rgba(86,86, 86 ) ),,0,4) 9%, rgba(35, 35,35,0,4) 10%, rgba(86,86,86,0,4) 11%, rgba (35,35,35, 0 ) 4) 12%,rgba(86,86,86,0,4) 13%,rgba(35,35,35,0,4) 14%,rgba(86,86, 86,0,4) 15 % rgba(35,35,35,0,4) 16%, rgba(86,86,86,0,4) 17%, rgba(35,35,35,0,4) 18%, rgba(86, 86), 86). ,0,4) 19%, rgba(35,35,35,0,4) 20%, rgba(86,86,86,0,4) 21%, rgba(35,35,35,0,4) 22%,rgba(86,86,86,0,4) 23%,rgba(35,35,35,0,4) 24%,rgba(86,86,86,0,4) 25%,rgba( 35,35,35,0,4) 26%, rgba(86,86,86,0,4) 27%, rgba(35,35,35,0,4) 28%, rgba(86,86,86 ) ) ). ,0,4) 29%, rgba(35,35,35,0,4) 30%, rgba(86,86,86,0,4) 31%, rgba(35,35,35,0,4) 32%,rgba(86,86,86,0,4) 33%,rgba(35,35,35,0,4) 34%,rgba(86,86,86,0,4) 35%,rgba( 35,35,35,0,4) 36%, rgba (86,86,86,0,4) 37%, rgba (35,35,35,0,4) 38%, rgba (86,86,86 ) ) ). ,0,4) 39%,rgba (35,3 5,35,0,4) 40%,rgba(86,86,8 6,0,4) 41%,rgba (35,35,35,0, 4) 42%,rgba(86,86,86,0,4) 43%,rgba(35,35,35,0,4) 44%,rgba(86,86,86,0,4) 45%, rgba( 35,35,35,0,4) 46%,rgba(86,86,86,0,4) 47%,rgba(35,35,35,0,4) 48%,rgba(86,86 ,86) ) ,0,4) 49%, rgba (35,35,35,0,4) 50%, rgba (86,86,86,0,4) 51%, rgba (35,35,35, 0,4) ) 52%, rgba(86,86,86,0,4) 53%, rgba(35,35,35,0,4) 54%, rgba(86,86,86,0,4) 55%, rgba ( 35) ,35,35,0,4) 56%,rgba(86,86,86,0,4) 57%,rgba(35,35,35,0,4) 58%,rgba (86,86, 86) ,0,4) 59%, rgba (35,35,35,0,4) 60%, rgba (86,86, 86,0,4) 61%, rgba (35,35 ,35,0,4) 62% , rgba(86,86,86,0,4) 63%, rgba(35,35,35,0,4) 64%, rgba(86, 86, 86,0, 4) 65%, rgba( 35, 35, 35,0,4) 66%, rgba(86,86,86,0,4) 67%, rgba(35,35,35,0,4) 68%, rgba (86,86,86 ,0) , 4) 69%,rgba(35,35,35,0,4) 70%,rgba(86,86,86,0,4) 71%,rgba(35, 35,35,0,4 ) 72%, rgba(86,86,86,0,4) 73%, rgba(35,35,35,0,4) 74%, rgba(86,86,86,0 ,4) 75%, rgba (35, 35) ,35,0.4) 76%, rgba (86,86,86,0,4) 77%, rgba (35,35,35,0,4) 78%, rgba (86,86, 86, 0.4) 79 % ,rgba(35,35,35,0,4) 80%,rgba(86,86,86,0,4) 81%,rgba(35,35,35,0,4) 82% ,rgba(86 ,86,86,0,4) 83%,rgb(35,35) ,35,0,4) 84%,rgba(86,86,86,0,4) 85%,rgba(35 , 35,35 ,0,4) 86%,rgba(86,86,86,0,4) 87%,rgba(35,35,35,0,4) 88%,rgba(86,86,86,0,4) ) 89%, rgba(35,35,35,0,4) 90%, rgba(86,86,86,0,4) 91%, rgba(35,35,35,0). ,4) 92%, rgba(86,86,86,0,4) 93%, rgba(35,35,35,0,4) 94%, rgba(86,86,86,0,4) 95% , rgba(35,35,35,0,4) 96%, rgba(86,86,86,0,4) 97%, rgba(86,86,86,0,4) 97%, rgba(35, 35,35,0,4) 98%;
background: radial gradient(center, ellipse overlay, rgba(38,38,38,0,4) 0%, rgba(89,89,89,0,4) 1%, rgba(35,35,35, 0 ) 4) 2%, rgba(86,86,86,0,4) 3%, rgba(35,35,35,0,4) 4%, rgba(86,86,86,0,4) 5% rgba (35,35,35,0,4) 6%, rgba(86,86,86,0,4) 7%, rgba(35,35,35,0,4) 8%, rgba(86, 86 ) , 86.0.4) 9%, rgba(35, 35,35,0,4) 10%, rgba(86,86,86,0,4) 11%, rgba(35,35,35,0) . ,4) 12%, rgba(86,86,86,0,4) 13%, rgba(35,35,35,0,4) 14%, rgba(86,86,86,0,4) 15% ,rgba(35,35,35,0,4) 16%,rgba(86,86,86,0,4) 17%,rgba(35,35,35,0,4) 18%,rgba(86, 86,86,0,4) 19%,rgba(35,35,35,0,4) 20%,rgba(86,86,86,0,4) 21%,rgba(35,35,35,0 ) ) ). ,4) 22%, RGBA (86,86,86,0,4) 23%, RGBA (35,35,35,0,4) 24%, RGBA (86,86,86,0,4) 25% ,rgba(35,35,35,0,4) 26%,rgba(86,86,86,0,4) 27%,rgba(35,35,35,0,4) 28%,rgba(86, 86,86,0,4) 29%,rgba(35,35,35,0,4) 30%,rgba(86,86,86,0,4) 31%,rgba(35,35,35,35 ) ,0) ). ,4) 32%,rgba(86,86,86,0,4) 33%,rgba(35,35,35,0,4) 34%,rgba(86,86,86,0,4) 35% ,rgba (35,35,35,0,4) 36%,rgba (86,86,86,0,4) 37%,rgba (35,35,35,0,4) 38%,rgba (86, 86.86.0.4) 39%, rgba(35.35.35.0.4) 40%, rgba(86.86, 86.0). 4) 41%, rgba(35,35,35,0,4) 42%, rgba(86,86,86,0,4) 43%, rgba(35,35,35,0,4) 44% rgba (86,86,86,0,4) 45%, rgba (35,35,35,0,4) 46%, rgba (86,86,86,0,4) 47%, rgba (35,35) ,35,0,4 ) 48%,rgba(86,86,86,0,4) 49%,rgba(35,35,35,0,4) 50%,rgba(86,86,86,0 4 ) 51%, rgba(35,35,35,0,4) 52%, rgba(86,86,86,0,4) 53%, rgba(35,35,35,0,4) 54 % rgba ( 86,86,86,0,4) 55%, rgba (35,35,35,0,4) 56%, rgba (86,86,86,0,4) 57%, rgba (35, 35 ) , 35,0,4) 58%, rgba(86,86,86,0,4) 59%, rgba(35,35,35,0,4) 60%, rgba(86,86,86, 0) , 4) 61%, rgba(35,35,35,0,4) 62%, rgba(86,86,86,0,4) 63%, rgba(35,35,35,0,4) 64% , rgba(86,86,86,0,4) 65%, rgba(35,35,35,0,4) 66%, rgba(86,86,86,0,4) 67%, rgba( 35, 35 ,35,0,4) 68%,rgba(86,86,86,0,4) 69%,rgba(35,35,35,0,4) 70%,rgba(86,86,86 , 0) ) ,4) 71%,rgba(35,35,35,0,4) 72%,rgba(86,86,86,0,4) 73%,rgba(35,35,35,0, 4) 74%, rgba(86,86,86,0,4) 75%, rgba(35,35,35,0,4) 76%, rgba(86,86,86,0,4) 77%, rgba ( 35) , 35,35,0,4) 78%,rgba(86,86,86,0,4) 79%,rgba(35,35,35,0,4) ) 80%,rgba(86 ,86,86 ,0 ), 4) 81%, r gba(35,35,35,0,4) 82%, rgba(86,86,86,0,4) 83%, rgba(35,35,35,0,4) 84%, rgba(86,86 ,86,0,4) 85%, rgba(35,35),35,0,4) 86%, rgba(86, 86,86,0,4) 87%, rgba(35, 35,35,0 ,4) 88%, rgba(86,86,86,0) 4) 89%, rgba(35,35, 35,0) ,4) 90%, rgba(86,86,86,0,4) 91 %, RGBA(35,35,35,0,4) 92% RGBA(86,86,86,0,4) 93 %, RGBA(35,35,35,0,4) 94%, rgba(86, 86,86,0,4) 95%, rgba(35,35,35,0,4) 96%, rgba(86, 86) ,86,0,4) 97%, rgba(86, 86,86, 0.4) 97%, rgba(35,35,35,0.4) 98%;
Top: 0;
Left: 0;
}
Vinyl: Then {
Location: Definitely;
screen locks;
content: "\002022";
Width: 34 pixels;
height: 53px;
line-height: 53px;
border-radius: 53px;
max: 60px;
Left: 60px;
left panel: 19px;
Color: #000;
background: linear gradient -moz(-45 degrees, rgba(252252252.1) 0%, rgba(239239239.1) 100%);
background: - webkit gradient(linear, topleft, bottomright, colorstop(0%, rgba(252,252,252,1)), colorstop(100%, rgba(239,239,239,1))));
background: -webkit-linear-gradient(-45deg, rgba(252.252.252.1) 0%,rgba(239.239.239.1) 100%);
background: gradient -o-linear(-45 degrees, rgba(252252252.1) 0%, rgba(239239239.1) 100%);
background: -ms linear gradient(-45 degrees, rgba(252252252.1) 0%, rgba(239239239.1) 100%);
background: linear gradient (-45 degrees, rgba(252,252,252,1) 0%, rgba(239,239,239,1) 100%);
Border: 1px fixed #000;
font-size: 40px;
text-shadow: 0px 0px 3px rgba(0,0,0, 0,8);
}
.slot wrapper {
Location: Definitely;
screen locks;
top: 0px;
right: -10px;
Height: 100%;
width: 10px;
latent excess;
}
.input{
Location: Definitely;
screen locks;
top: -160px;
Left: -67 pixels;
height: 505px;
width: 85 pixels;
background: -moz-radial-gradient(center, ellipse-occlusion, rgba(255,255,255,1) 0%, rgba(255,255,255,1) 50%, rgba(76,76,76,1) 51%, rgba(76,76,1) 76,76) ,76,0) 52%, rgba(0,0,0,0,1) 53%, rgba(0,0,0,0) 58%;
background -webkit-gradient ), colortop (51%,rgba(76,76,76,1)),colortop (52%,rgba(76,76,76,0)),colortop (53%,rgba(0, 0),, 0 , 0.1)), colors stop (58%, rgba (0,0,0,0)));
background -webkit-radial-gradient ,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,, ,,,, ,,, Close Close Close Close Close Close Close Close Close Close Close Close Close Close Close Close Close Close Close Close Close Close Close Close Close Close Close Close Close Close Close Close Close Close Close Close Close Close Close Close Close Close Close Close Close Close Close Close Close Close Close Close Close Close Close Close Close Close Close Close Close Close Close Close Close Close Close Close Close Close Close Close Close Close Close Close Close Close Close Close Close Close Close Close Close Close Close Close Close Close Close Close Close Close Close Close Close Close Close Close Close Close Close Close Close Close Close Close Close Close Close Close Close Close Close Close Close Close Close Close Close Close Close Close Close Close Close Close Close Close Close Close Close Close Close Close ,0,0,0,0,0,0,0,1) 53%, rgba(0,0,0,0) 58%;
background: -o-radial-gradient(center, ellipses, rgba(255,255,255,1) 0%,rgba(255,255,250,71,71,71,71,75,61) 76,1) 515,255,255,1 ) ,76, 0) 52%, rgba(0,0,0,0,1) 53%, rgba(0,0,0,0) 58%;
background: -ms-radial-gradient(ms, oblong close, rgba(255,255,255,1) 0%, rgba(255,255,255,671,716,75,67,61) 1r) 50% ) ,76,0) 52%, rgba(0, 0,0,0,1) 53%, rgba(0,0,0,0) 58%;
background radial radial radial gradient gradient ,, , , , q ) 52%, rgba(0,0,0,0,1) 53%, rgba(0,0,0,0) 58%;
}
Play @keyframes.
{
from {
-моз-трансформ: rotation (0deg);
-webkit-transformer: अश्करक्र (0deg);
-o-transform: अश्करक्र (0 degrees);
-ms-transform: rotation (0 degrees);
change: rotation (0 degrees);
}
to {
-моз-трансформ: rotation (360 degrees);
-webkit-transformer: अश्करक्र (360 degrees);
-o-transform: अश्करक्र (360 degrees);
-ms-transform: rotation (360 degrees);
change: rotation (360 degrees);
}
}
Rotate the @-moz keyframe
{
from {
-моз-трансформ: rotation (0deg);
change: rotation (0 degrees);
}
to {
-моз-трансформ: rotation (360 degrees);
change: rotation (360 degrees);
}
}
Play @-webkit-keyframes.
{
from {
-webkit-transformer: अश्करक्र (0deg);
change: rotation (0 degrees);
}
to {
-webkit-transformer: अश्करक्र (360 degrees);
change: rotation (360 degrees);
}
}
Select number 5 and select "Save Template".
To apply an animated vinyl record with your images, first upload your album, copy the URL, then paste it into the editor to use. If you don't know how to get an image and how to get url, read this
6. 6.
Put the URL in blue and the information you want to be displayed when you click on the text in red color.. If you don't want the information, delete this part:-http://add-image-url-here.com/ "/>
text here
text hereStep 7. Print your post and you're done. Bye!