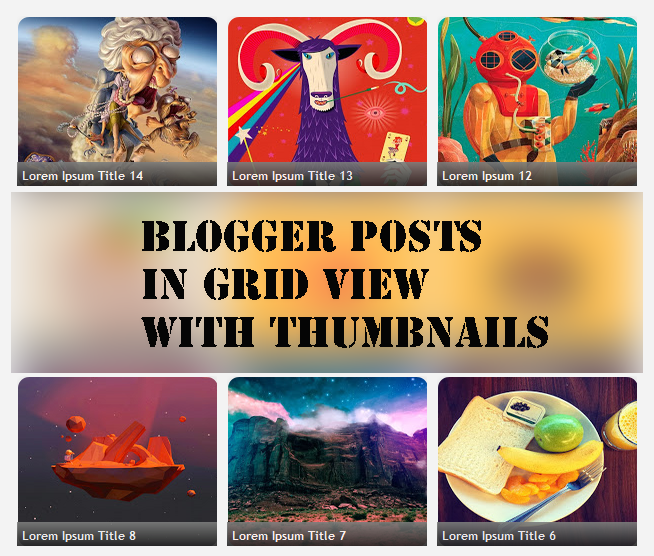
Display Blogger Posts in Grid View with Thumbnails
View Grid with Thumbnails is Blogger's own blog script that will display blog posts as a grid of images on the homepage and archive pages. Instead of sending your blog visitors to a page that shows all the big posts with a big image that takes up a lot of space and requires a lot of scrolling, we can now have a clean page that shows a gallery grid with thumbnails and post titles. and return to the original messages of this thumbnail.
Let's see how it will look in this demo blog .

If you have a blog background or images that could benefit from a photo grid style layout, look no further. Here's how to add a grid (gallery) to your Blogger posts.

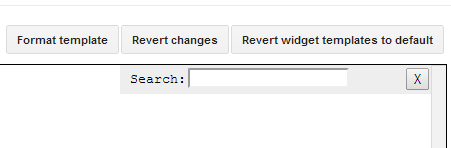
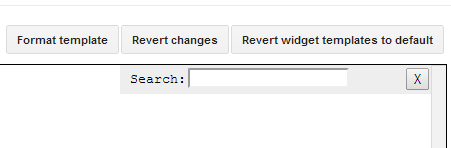
Step 2: Click anywhere in the code area and press CTRL + F to open the search box

Step 3: Write in the search field and press Enter to find it.
Step 4: Just click add the following script and CSS codes:
Step 5 Click the Save Template button to save the changes and preview your blog. You should now have a great looking spreadsheet for your Blogger posts. Have fun!
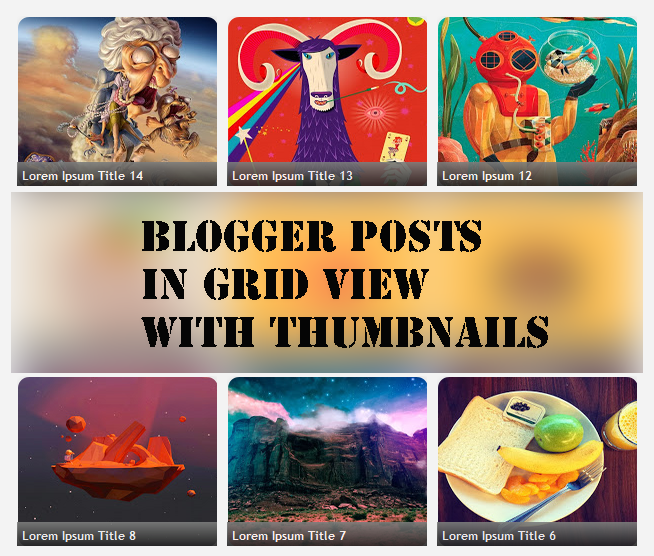
Let's see how it will look in this demo blog .

If you have a blog background or images that could benefit from a photo grid style layout, look no further. Here's how to add a grid (gallery) to your Blogger posts.
Add a grid view (gallery) to your Blogger posts
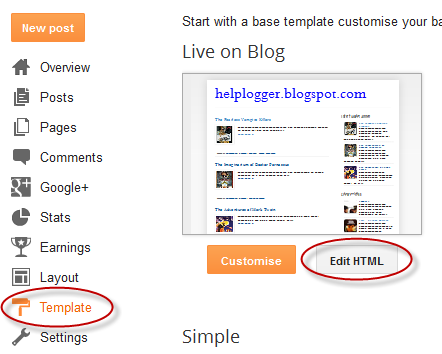
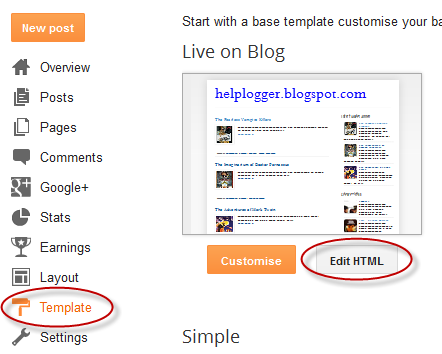
The first step. Log in to your Blogger account and go to Form, then click the Edit HTML button.
Step 2: Click anywhere in the code area and press CTRL + F to open the search box

Step 3: Write in the search field and press Enter to find it.
Step 4: Just click add the following script and CSS codes:
Note: If there is a lot of space under the posts, change the Height value to 170 .
Step 5 Click the Save Template button to save the changes and preview your blog. You should now have a great looking spreadsheet for your Blogger posts. Have fun!
Post a Comment for "Display Blogger Posts in Grid View with Thumbnails"