How Firebug Helps You Design Your Blogger Blog
For most bloggers, the thought of tweaking their blog's coding to improve user experience is daunting, and often quite daunting. HTML5, CSS and other coding elements are native virtual languages, and the automatic setting is just as good for the average blogger user who wants to update a personal blog. But what if there was a better way to code a blog, whether you're a beginner or a professional, than doing it right in the browser?
If you use Firefox or Chrome, you should also use Firebug. It allows you to code your website in real time, so you can improve the UX of your blog in no time.


With Firebug, you can see all the elements that make up your website in real time. Instead of editing and then publishing, you can edit in real time and see the updates as you edit without affecting the user experience of your site visitors. You can quickly change fonts, colors, or almost anything else in your site design and see how your work will look as you go. You don't like it? Undo your changes easily.
Very easy! and Keywords
To download Firebug and learn more about its powerful features, visit: Firebug for Firefox or Firebug Lite if you're using Chrome. I would recommend using Firefox, which is more comprehensive and faster, but both work equally well.
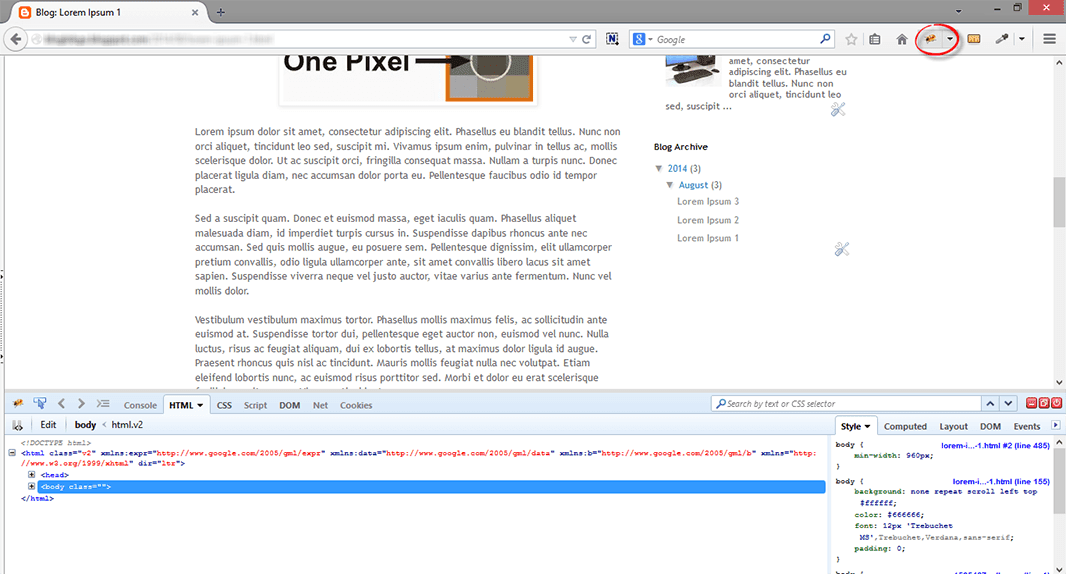
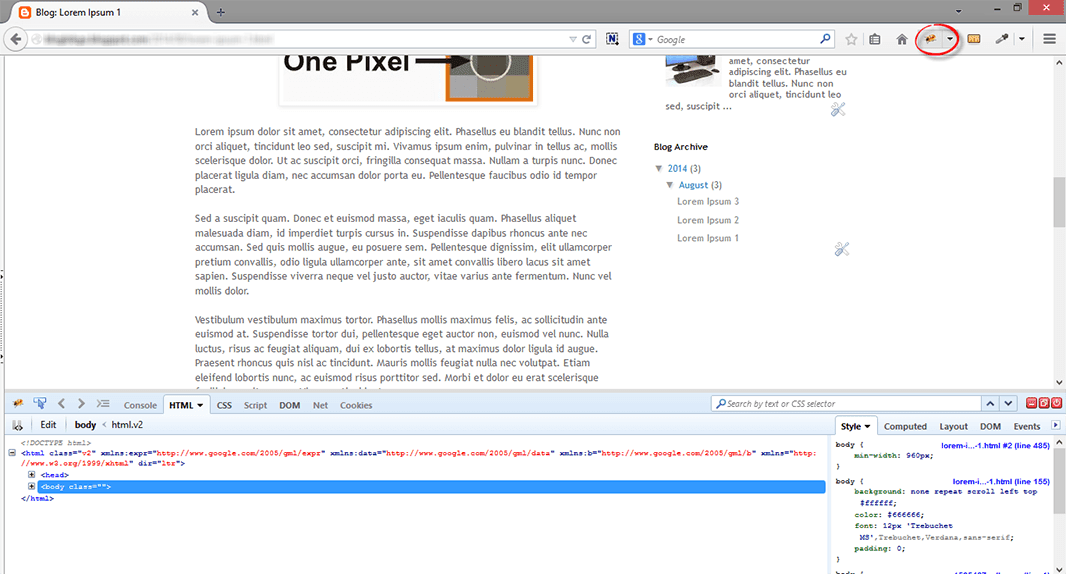
Once Firebug is installed, you'll see a small error icon in the upper-right corner of your web browser's address bar. When you click it, a horizontal split screen will appear at the bottom of the browser window. The page continues to display at the top, and the HTML of the current web page is displayed at the bottom.

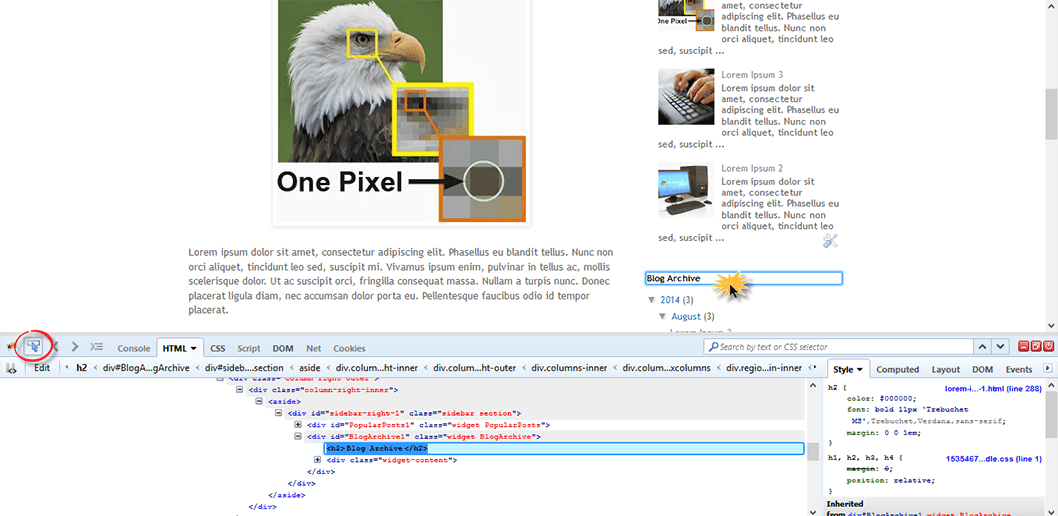
To customize any web element in a Blogger template, click the Firebug icon in the toolbar or the "Test Element with Firebug" entry in the context menu. Then click the blue cursor button to check and move the cursor directly over the item you want to adjust.
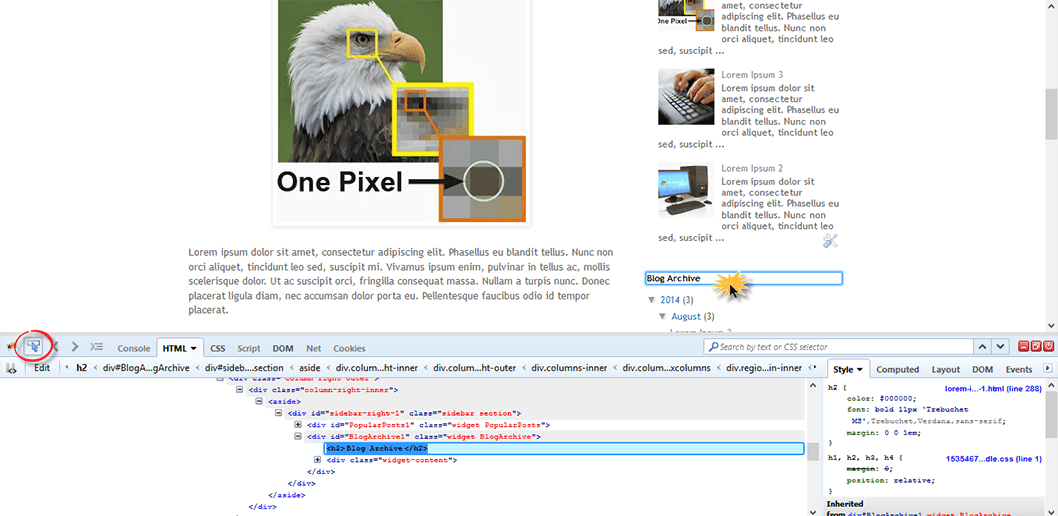
Let's say we want to change the title of the Blog Archive widget. After clicking the "Inspect" button, hover over the "Blog Archive" header, which will be highlighted as shown in the image below. Click to change this item:

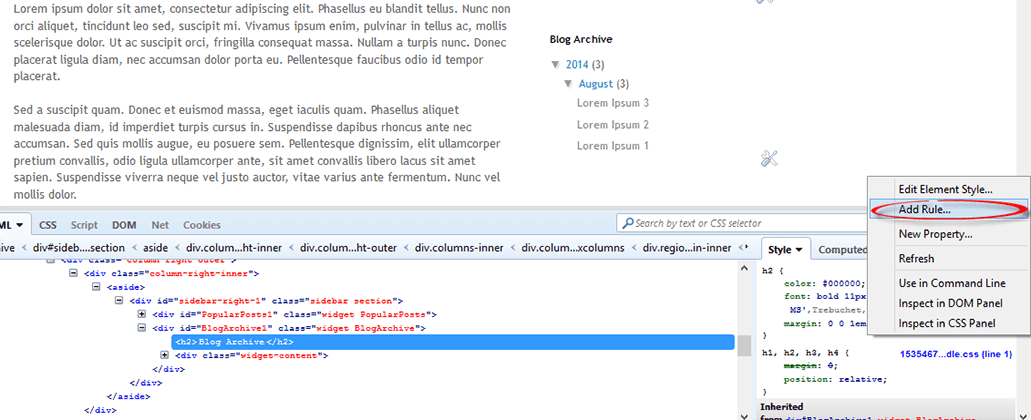
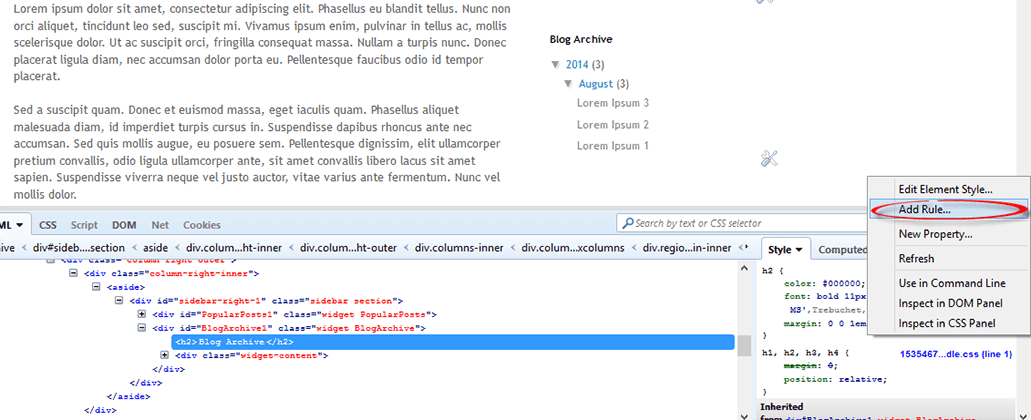
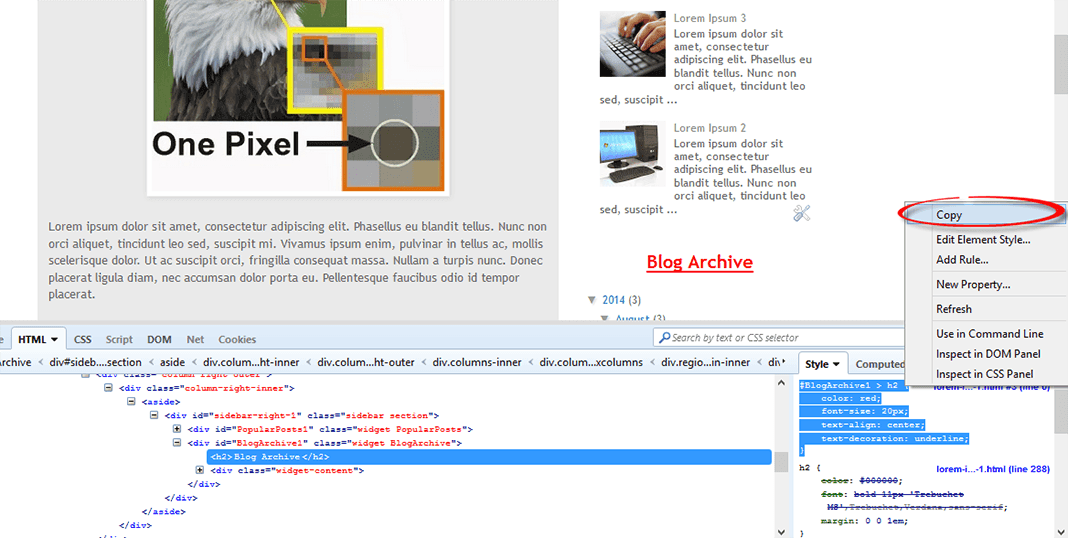
Now that we've decided which elements we want to change, right-click on the "Style" panel and select "Add Ruler":

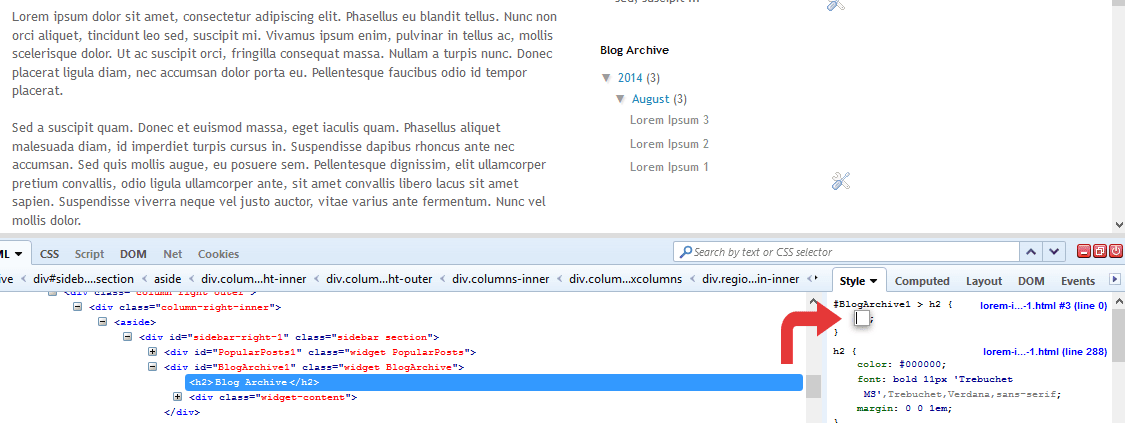
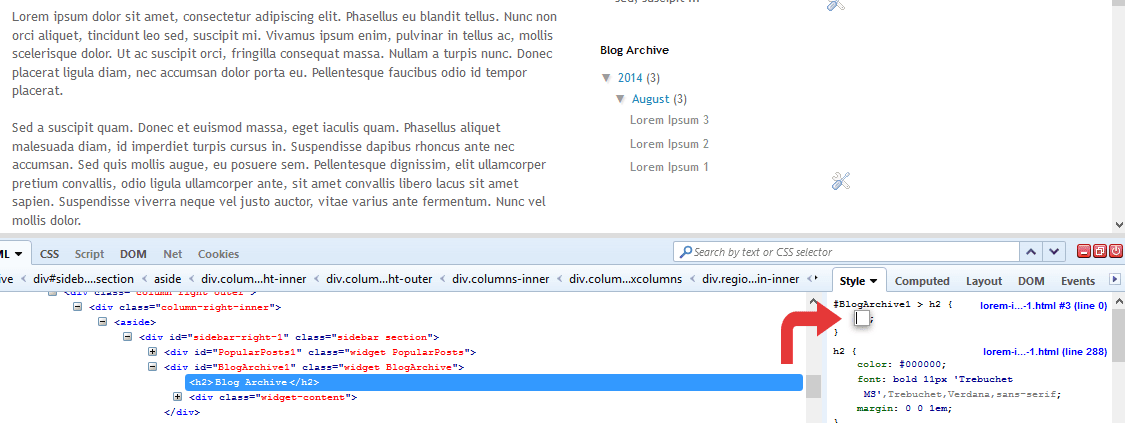
This specifies the class or identifier of the tagged element - in our case, the blog archive header (#BlogArchive1 > h2). To modify this rule we just added, click anywhere near the left curly brace and it will open a text box where you can type a new CSS declaration:

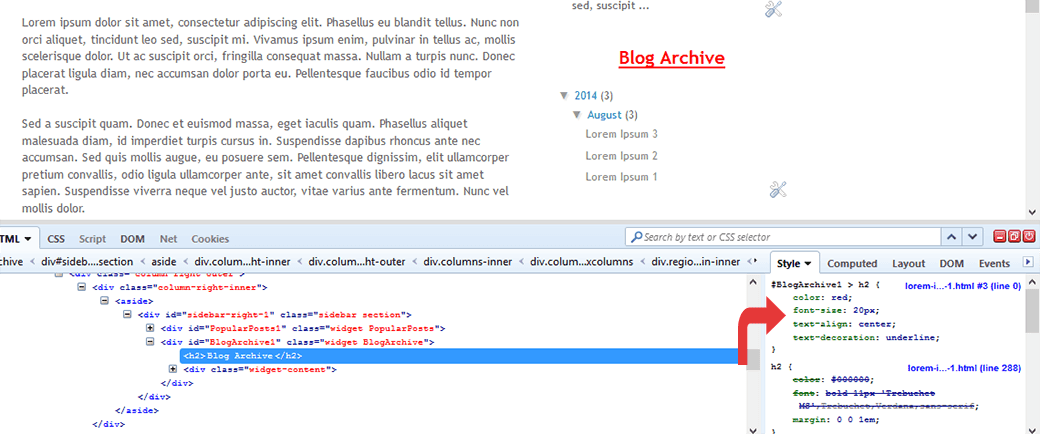
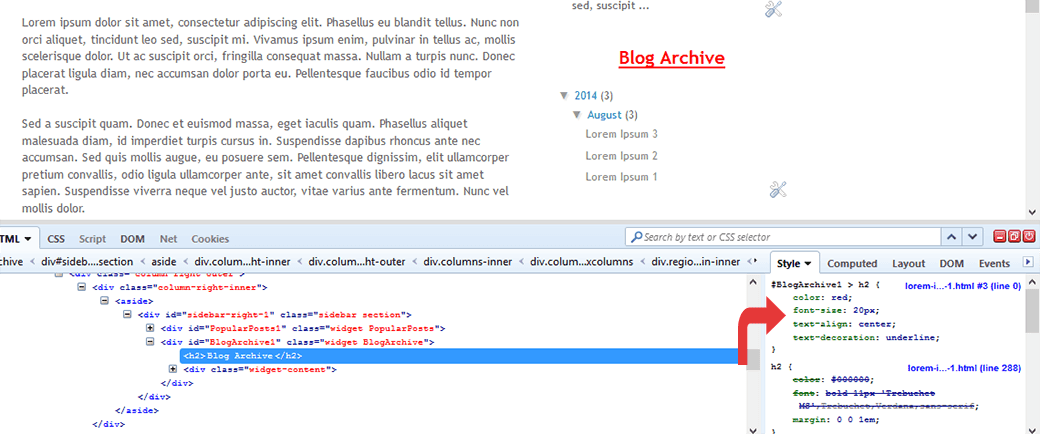
And here comes the fun part. Let's say we want to make the header red. Enter a color and press Enter, then a color value or red text and press Enter. We also set the font size to 20 pixels, center the text (text-align: center) and underline it (text-decoration: underline):

The great thing about Firebug is that when you change a CSS property, you can see the results applied directly on the page. So after adding this declaration, we'll see a big red six line for our blog archive gadget (see screenshot above).
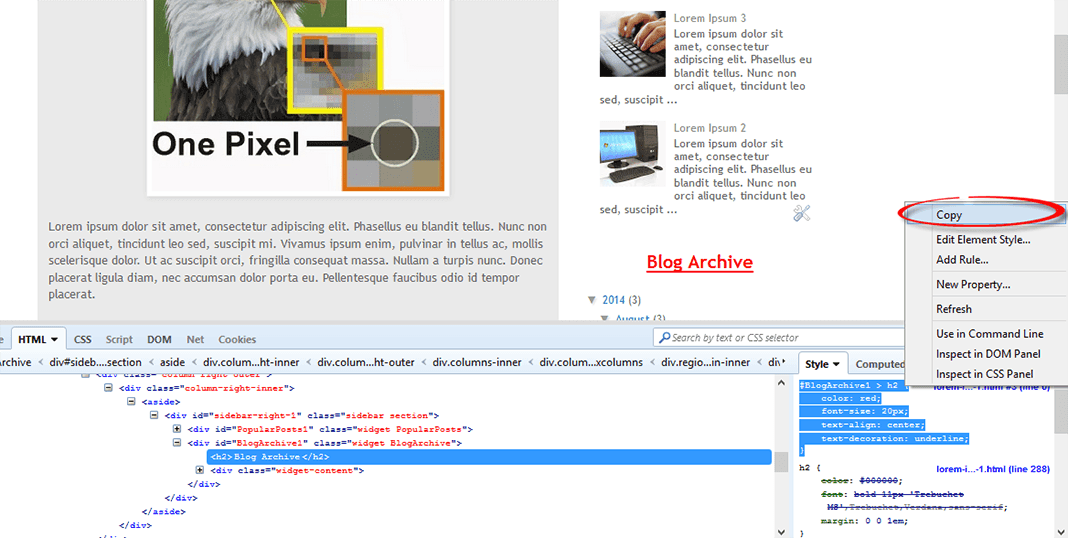
To apply this CSS rule to a Blogger template, select from the right parenthesis to the #(id) or .(class) symbol, then right-click and copy the CSS code.

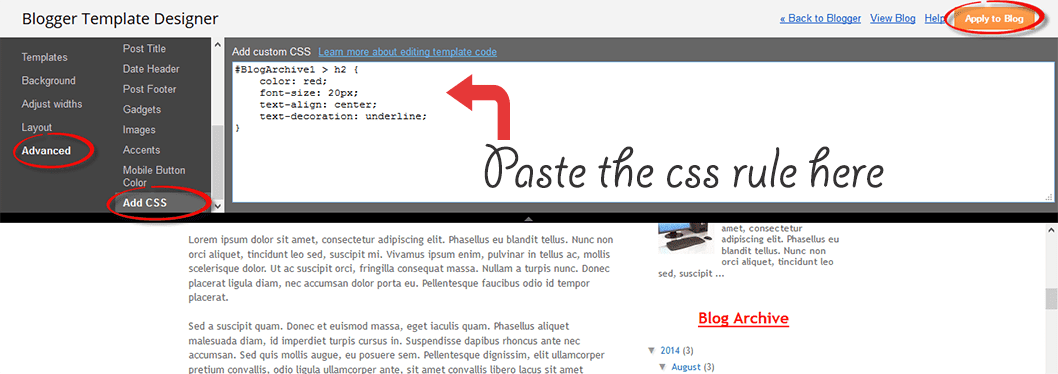
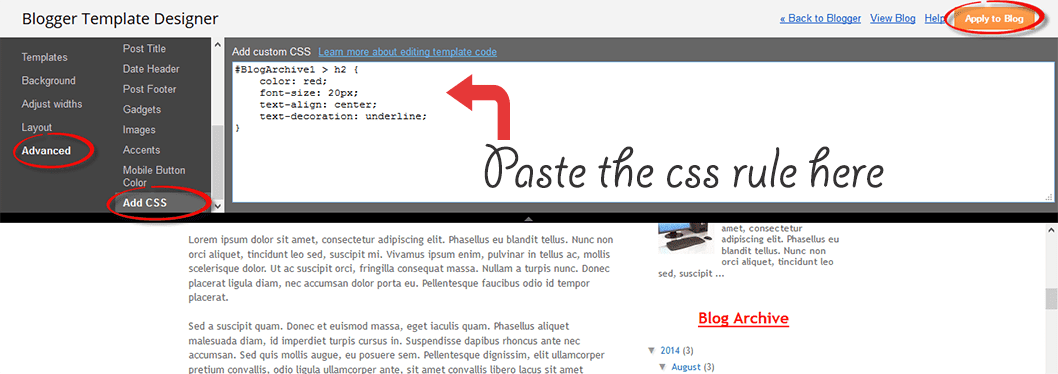
Before making any changes, it is recommended to back up your current template. Go to the "Model" section and click the "Backup/Restore" button on the top right. In the same place, click on "Template", "Customize" and go to "Advanced" > "Add CSS". Paste the CSS rule you just copied into the CSS section:

Click the Apply to Blog button on the top right to save your changes and view your blog.
From there, just change the coding so that the layout elements work according to their custom.css rules. This means you can easily make design changes to your Blogger blog without digging through all the menus and editing features to make your template truly your own. Are you busy Sure, but Firebug does most of the work.
All you need is a creative mind and a few minutes of coding design changes. Whether you've been coding for years or just starting your first blog, this is definitely the best way to make sure your visitors have the best experience!
If you use Firefox or Chrome, you should also use Firebug. It allows you to code your website in real time, so you can improve the UX of your blog in no time.


No more editing on Blogger!
If you've ever tried to update a Blogger theme using the site edit feature, you know how difficult it can be. You can preview your design, but you can't save your changes to officially see what will happen to your website until you publish it. If you miss a line of code or forget a small element, you'll have to go back to the edit matrix, find the error, update again, and repeat until you have a responsive blog.With Firebug, you can see all the elements that make up your website in real time. Instead of editing and then publishing, you can edit in real time and see the updates as you edit without affecting the user experience of your site visitors. You can quickly change fonts, colors, or almost anything else in your site design and see how your work will look as you go. You don't like it? Undo your changes easily.
Very easy!
Use Firebug to customize Blogger's CSS
This tutorial shows how to modify the CSS code of a Blogger template. Usually, they can be edited through the style.css file which is among the CSS style declarations of the blogger template.To download Firebug and learn more about its powerful features, visit: Firebug for Firefox or Firebug Lite if you're using Chrome. I would recommend using Firefox, which is more comprehensive and faster, but both work equally well.
Once Firebug is installed, you'll see a small error icon in the upper-right corner of your web browser's address bar. When you click it, a horizontal split screen will appear at the bottom of the browser window. The page continues to display at the top, and the HTML of the current web page is displayed at the bottom.

To customize any web element in a Blogger template, click the Firebug icon in the toolbar or the "Test Element with Firebug" entry in the context menu. Then click the blue cursor button to check and move the cursor directly over the item you want to adjust.
Let's say we want to change the title of the Blog Archive widget. After clicking the "Inspect" button, hover over the "Blog Archive" header, which will be highlighted as shown in the image below. Click to change this item:

Now that we've decided which elements we want to change, right-click on the "Style" panel and select "Add Ruler":

This specifies the class or identifier of the tagged element - in our case, the blog archive header (#BlogArchive1 > h2). To modify this rule we just added, click anywhere near the left curly brace and it will open a text box where you can type a new CSS declaration:

And here comes the fun part. Let's say we want to make the header red. Enter a color and press Enter, then a color value or red text and press Enter. We also set the font size to 20 pixels, center the text (text-align: center) and underline it (text-decoration: underline):

The great thing about Firebug is that when you change a CSS property, you can see the results applied directly on the page. So after adding this declaration, we'll see a big red six line for our blog archive gadget (see screenshot above).
To apply this CSS rule to a Blogger template, select from the right parenthesis to the #(id) or .(class) symbol, then right-click and copy the CSS code.

Before making any changes, it is recommended to back up your current template. Go to the "Model" section and click the "Backup/Restore" button on the top right. In the same place, click on "Template", "Customize" and go to "Advanced" > "Add CSS". Paste the CSS rule you just copied into the CSS section:

Click the Apply to Blog button on the top right to save your changes and view your blog.
Firebug also gives you a huge advantage…
One of the best reasons to install Firebug on Chrome or Firefox is that it lets you quickly and easily replicate some of your favorite website designs. Instead of hiring a web designer to do the work, which can cost thousands of dollars, you can simply fire up Firebug and see which CSS styles your favorite websites are using. This way you can create a similar widget.From there, just change the coding so that the layout elements work according to their custom.css rules. This means you can easily make design changes to your Blogger blog without digging through all the menus and editing features to make your template truly your own. Are you busy Sure, but Firebug does most of the work.
All you need is a creative mind and a few minutes of coding design changes. Whether you've been coding for years or just starting your first blog, this is definitely the best way to make sure your visitors have the best experience!
Post a Comment for "How Firebug Helps You Design Your Blogger Blog"