How to Add AdSense Page-level ads in Blogspot
Page-level advertising has recently been made available to bloggers and webmasters, which means you can now display AdSense ads on your mobile templates. Now you can monetize your efforts with templates like Mobile App Ads for Google Admob.
Indicators are most effective for mobile advertising.

1. Log in to your AdSense account.
2. Click this link
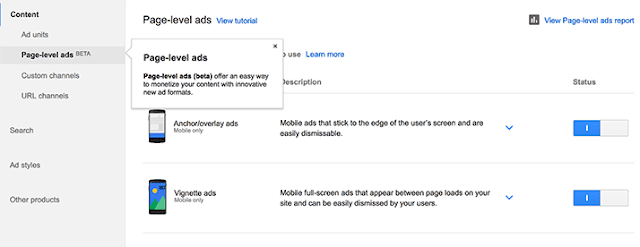
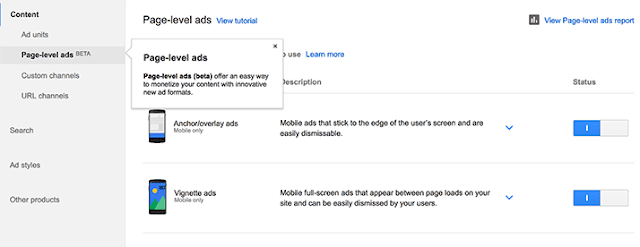
3. Click the two toggle buttons to switch between Anchor/Jump Ads and Splash Ads.

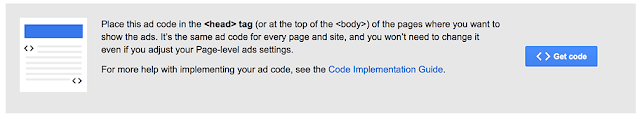
4. Scroll down and click the Get Code button.

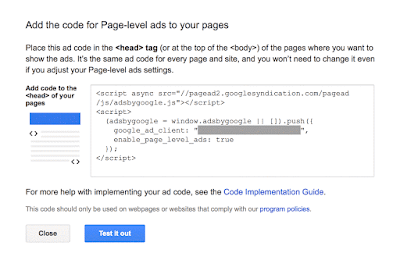
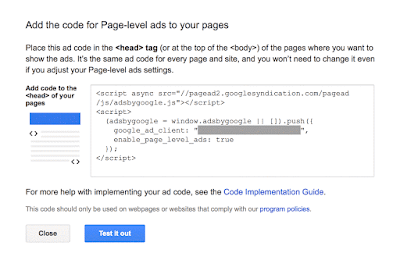
5. Copy the code

6. Go to Blogger, then Template and copy your template.
7. Click the "Edit HTML" button and locate it. aCCOUNT
8. Paste the page-level promo code at the top. aCCOUNT
Note: You must change the sync attribute to async = "async" to complete the process. Otherwise, Blogger will send you an error message. After completing these steps, all you have to do is save it to your template.
Finally, page-level AdSense advertising is extremely effective on mobile and will help you build a solid income base for your blog.
Why Choose Adsense Page Level Ads?
There are several reasons why you should choose AdSense page level advertising to increase your revenue stream.- Increase in income
- Provide the best user experience
- Two new formats
- Does not count towards the 3 ad limit.
- It is optimized and meets the needs of mobile devices.
Page-level ad formats
The two types of page-level ads currently available include anchors , which are spots for bottom-of-the-screen ads, and spots , which are full-screen ads that work similarly to Admob's interstitial ads.Indicators are most effective for mobile advertising.

How to Place Page Level Ads on Blogspot Blogs
The good news is that you can place these AdSense ads fairly quickly and easily thanks to a process that guides you.1. Log in to your AdSense account.
2. Click this link
3. Click the two toggle buttons to switch between Anchor/Jump Ads and Splash Ads.

4. Scroll down and click the Get Code button.

5. Copy the code

6. Go to Blogger, then Template and copy your template.
7. Click the "Edit HTML" button and locate it. aCCOUNT
8. Paste the page-level promo code at the top. aCCOUNT
Note: You must change the sync attribute to async = "async" to complete the process. Otherwise, Blogger will send you an error message. After completing these steps, all you have to do is save it to your template.
Try page level ads in your blogger template
Once installed, unplug your mobile device to make sure AdSense page-level ads are working properly. You must be a visitor to your site to see ads.- To access them, put #googleads at the end of the URL.
- Choose an ad format from the drop-down list above the main blog section.
- Watch the ads
Page-level ad performance
When these ads first appeared in October 2015, their performance was impressive. Today, advertising is used in countries around the world and continues to impress. For those who have used these mobile ads on WordPress blogs or other bloggers, you can see how to reach all your visitors effectively. Also, the impact on your income can be significant depending on the popularity of your blog.Finally, page-level AdSense advertising is extremely effective on mobile and will help you build a solid income base for your blog.
Post a Comment for "How to Add AdSense Page-level ads in Blogspot"