How to Add a Tiny jQuery Circleslider to Blogger
Tiny Circleslider is a small jQuery plugin that creates a circular carousel of images that can scroll infinitely (in a circle). Clicking the red dot moves the main image to the left while scrolling through the second set of images.
There is nothing complicated about using this type of carousel, but when it comes to building it, we need to use a little arithmetic. All these details can be found on the author's homepage , so I'll stick to the basics.
To see it in action, visit the demo blog below and simply drag the red dot:

Step 1: Login to your Blogger account > select your blog.
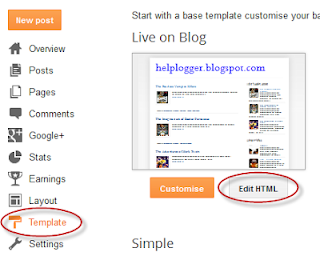
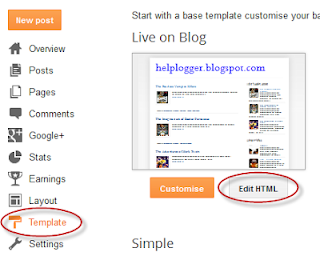
Step 2: Go to "Template" and click "Edit HTML":

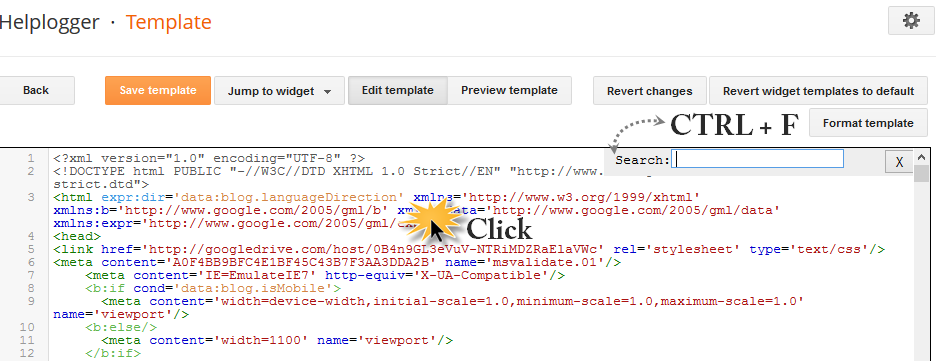
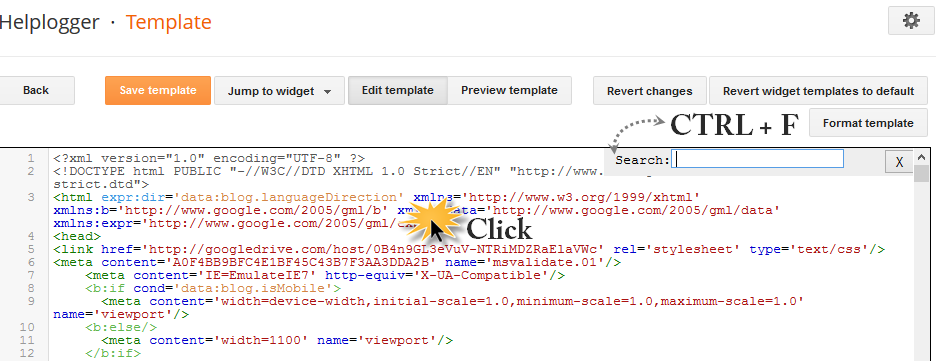
Step 3. Click anywhere in the code area and press CTRL+F to find this tag:

Step 4. Slightly higher add the following scripts:
Note that if you already have a different version of jQuery, you should remove the red line.
Step 5 Now add the above CSS styles label:
Step 6: Save your changes by clicking the "Save Template" button.
And here we need to add the HTML where we want the carousel to appear. To add it to a post, click the New Post button on the left side of the toolbar and enter the following code into the HTML field of your post:
Replace the ImageURL text with the URL of your images.
Some other options that can be added separated by commas:
There is nothing complicated about using this type of carousel, but when it comes to building it, we need to use a little arithmetic. All these details can be found on the author's homepage , so I'll stick to the basics.
To see it in action, visit the demo blog below and simply drag the red dot:

Added Tiny CircleSlider to Blogger blog
The first thing to do to make this work is to add the jQuery javascript library to the template:Step 1: Login to your Blogger account > select your blog.
Step 2: Go to "Template" and click "Edit HTML":

Step 3. Click anywhere in the code area and press CTRL+F to find this tag:

Step 4. Slightly higher add the following scripts:
Note that if you already have a different version of jQuery, you should remove the red line.
Step 5 Now add the above CSS styles label:
 |
| Screenshot |
And here we need to add the HTML where we want the carousel to appear. To add it to a post, click the New Post button on the left side of the toolbar and enter the following code into the HTML field of your post:
 |
| Adding HTML to a Blogger post |
Replace the ImageURL text with the URL of your images.
Some other options that can be added separated by commas:
- snaptodots: false if you don't want dots to appear when you drag them
- hidden points: false if you want to show internal points (true by default)
- interval time - time between slides (default 3500)
- radius - set the size of the circle (default 140)
Post a Comment for "How to Add a Tiny jQuery Circleslider to Blogger"