How to Create a Sitemap or Table of Contents in Blogger
One of the limitations of a blog is that it doesn't have an index or sitemap to make it easier for readers to find the content they're looking for. While blog archives and tags contain all the information about published posts, they don't appear completely on the same page, so it's not always easy to find additional posts.
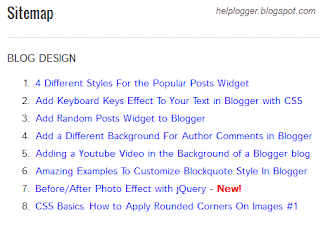
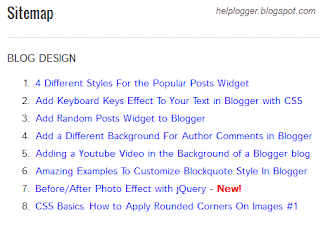
Fortunately, this gadget helps you add a table of contents or sitemap to Blogger that displays an index of all the posts you've published in categories . It will also display recent posts with the text New!

Demo: You can see it in action by clickinghere .
Step 1: Log in to your Blogger dashboard and select your blog.
Step 2: Go to Pages > Click New Page.
Step 3. Click the HTML tab and paste the following code into the blank field:
Step 5: Finally click the Publish button and check out the page. That's all!
The post index is sorted alphabetically and is automatically updated whenever a new post is published.
Fortunately, this gadget helps you add a table of contents or sitemap to Blogger that displays an index of all the posts you've published in categories . It will also display recent posts with the text New!

Demo: You can see it in action by clickinghere .
How to add a sitemap to a Blogger list post
Follow these steps to embed it in your blog:Step 1: Log in to your Blogger dashboard and select your blog.
Step 2: Go to Pages > Click New Page.
Step 3. Click the HTML tab and paste the following code into the blank field:
After adding the above code, replace http://helplogger.blogspot.com with your blog address.
How to set up a sitemap for bloggers
- Edit the values highlighted in red to change the color and font size of the category headers
- change the value to green to change the color of the link
Step 5: Finally click the Publish button and check out the page. That's all!
The post index is sorted alphabetically and is automatically updated whenever a new post is published.
Post a Comment for "How to Create a Sitemap or Table of Contents in Blogger"