How to Create a Static Home Page in Blogger
When it comes to landing pages, most websites can be divided into two categories: static and non-static. As the name suggests, static home pages remain permanent no matter how many times the website is updated, while non-static home pages reflect changes made to the site and display the most recent posts. First
The latter has become famous these days thanks to the growing popularity of personal and even professional blogs. However, many people still prefer static home pages because they make their websites look more organized and professional. This gives them more control over the reader's experience on your site and helps build brand awareness through consistent messaging that appears on your home page.
 Fortunately, if you have a Blogger site and want your site to be static, you'll find that creating one isn't as difficult as it sounds. You can create a static home page on Blogger by doing the following :
Fortunately, if you have a Blogger site and want your site to be static, you'll find that creating one isn't as difficult as it sounds. You can create a static home page on Blogger by doing the following :

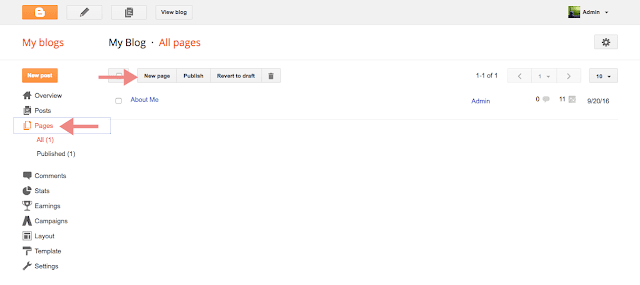
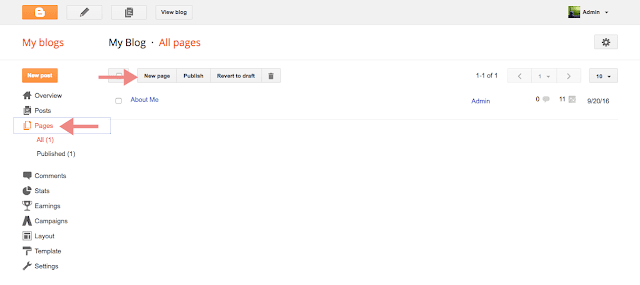
To create this page, you need to go to the main menu of the Blogger panel and click on the "Page" option on the left side of the screen. This will take you to the All Pages menu window. Here, click the New Page button and you'll be taken to an editor similar to the Blogger post editor you use when you publish a new blog post.

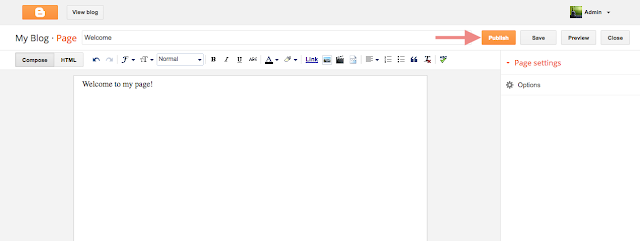
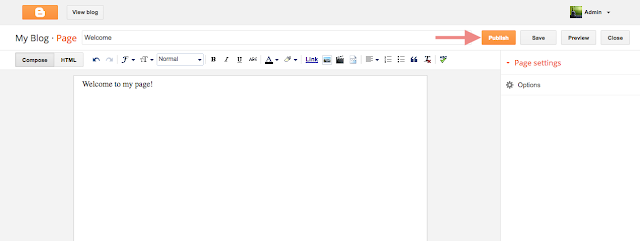
In the box above, type the title you want for this page, in this case, let's call it the "Welcome" page. In the larger text box, type the content you want to see on your home page; It can be a paragraph or two about you or your business and your site.

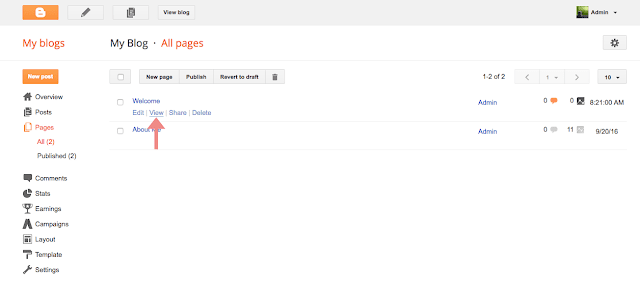
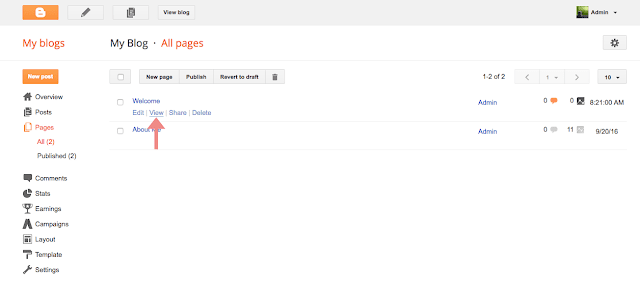
When you're done, click Publish. The window will return to the main "All Pages" menu and you will see the new "Welcome" page you just created. Copy the URL of the "Welcome" page, as you will need it later. To do this, right-click on the "View" link and select "Copy Link Location" from the menu.

Related: How to set up custom redirects on Blogger
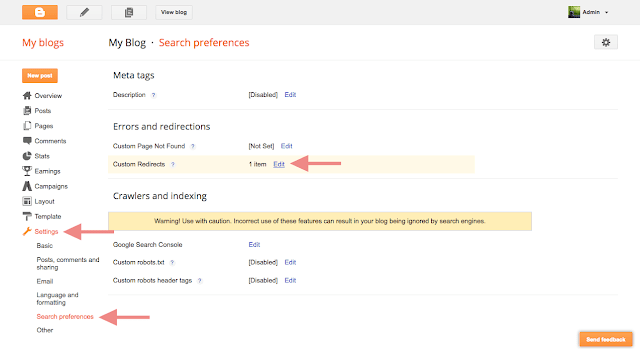
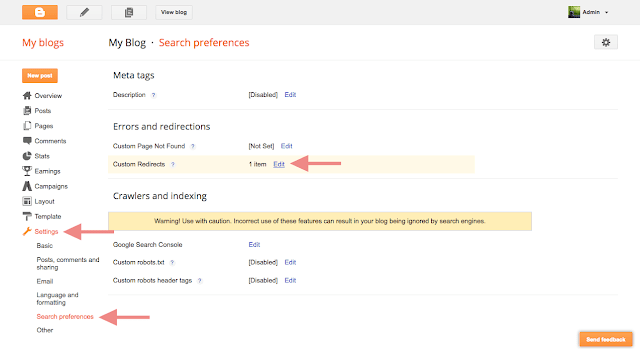
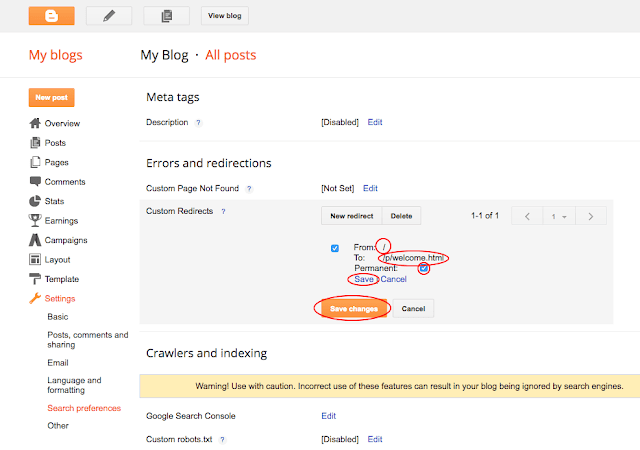
To do this, you need to go to the main menu of the Blogger editor, click on "Settings" on the left side of the screen and select "Search preferences". In the Errors and Redirects section, you will see the Custom Redirect option with an Edit link next to it. Click the "Edit" link to open another window, where you'll see two boxes labeled "From" (with your blog's URL next to it) and "To."

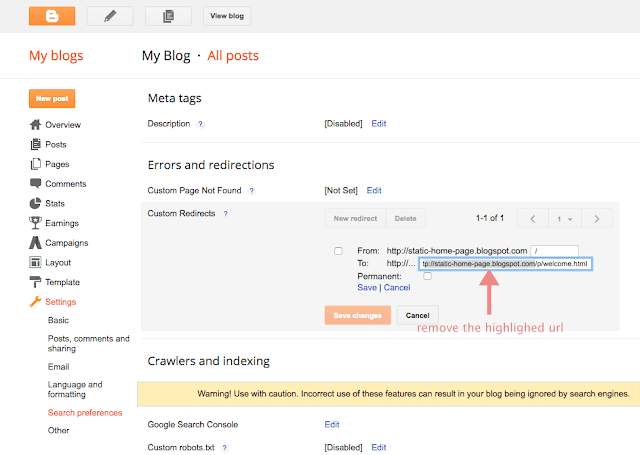
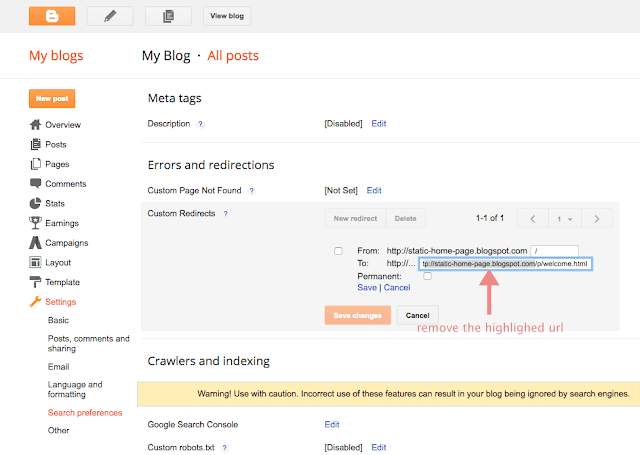
In the From box, enter only the forward slash symbol "/". In the "To" box, paste the URL you copied earlier, and add the last part of the "Welcome" page URL. For example, our demo blog page URL is static-home-page.blogspot.com/welcome.html, so we'll remove the "http://static-home-page.blogspot.com" address and just add "To:" "/p/welcome.html" in the box. "/p" means that it is a static page.

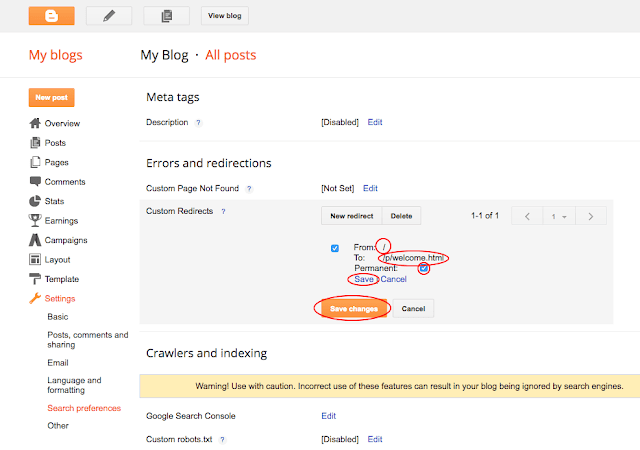
Next, check the little box next to "Permanent", click the "Save" text link, and click the "Save Changes" button. This will redirect your original site URL to your new static site. Access your blog in a separate browser to see if it works

Because it is important? Basically, when visible tabs are enabled on your site, it will show that you have two existing pages: the default home page and the new Welcome page you created, both redirecting to the same static page. This can be confusing to your readers and can even affect your search engine rankings.
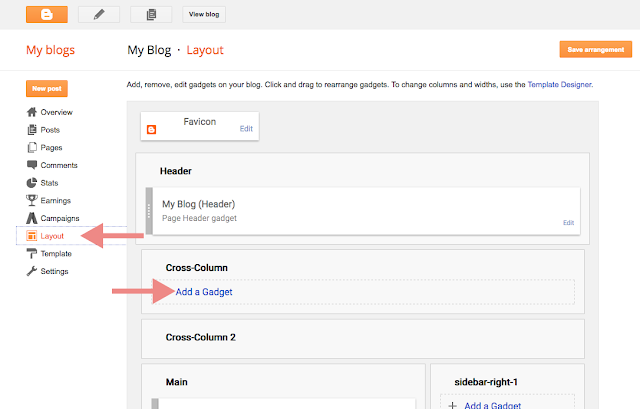
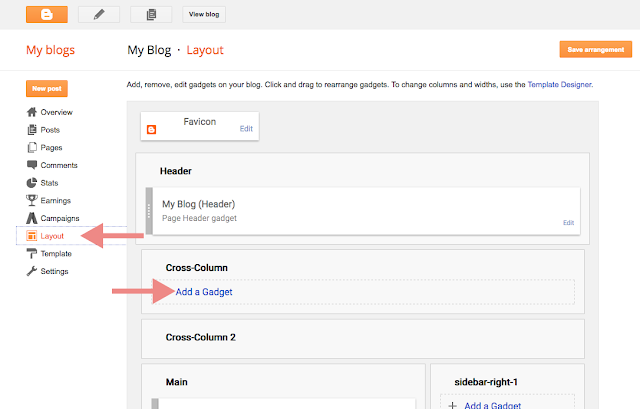
To fix this, you must first enable the tab by going to the "Layout" menu item and clicking the "Add Widget" link. You can choose to add it below your blog title or in the sidebar. In many cases, it is recommended to add it below the blog title, as they are more visible and make your site look elegant and professional.

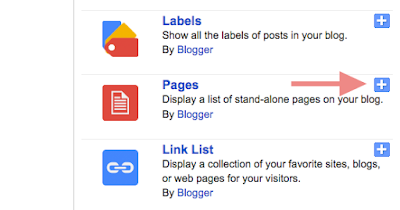
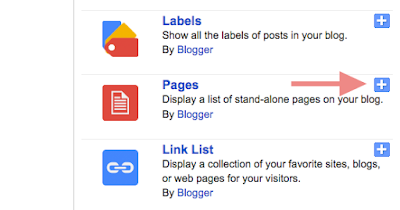
Once the popup window opens, scroll down and click the "Pages" link:

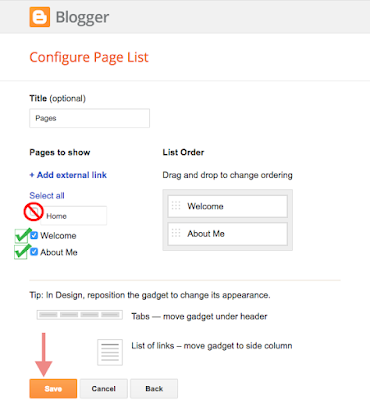
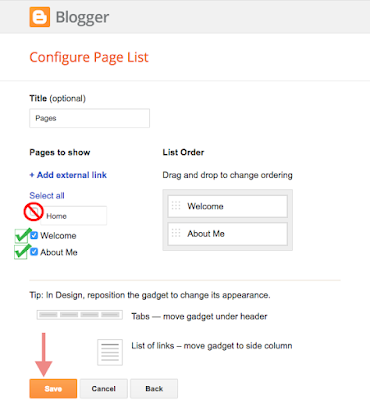
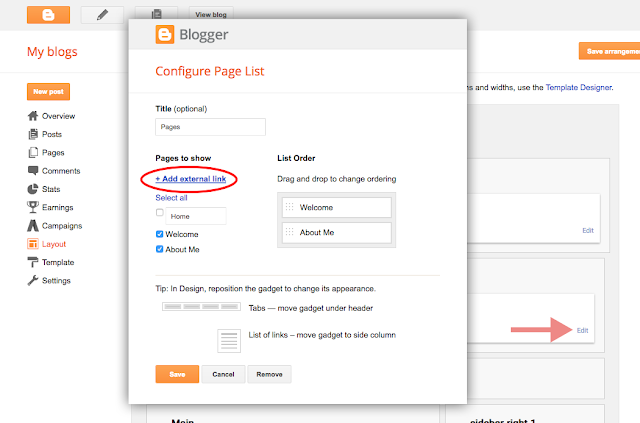
Another window called "Configure page list" will open. Here, in the "Page to display" section, you'll see the default home page and your new static page with little boxes next to it. Check the box next to the default home page to hide it, select the pages you want to display in the menu, and then click the Save button to save your changes.

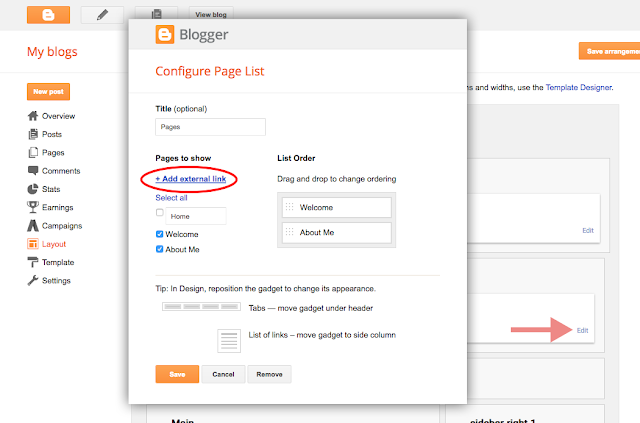
You can stop here, but if you want, you can also create a dedicated tab that will take you to the home page of your blog post. To do this, edit the page widget you just saved and click + Add External Links.

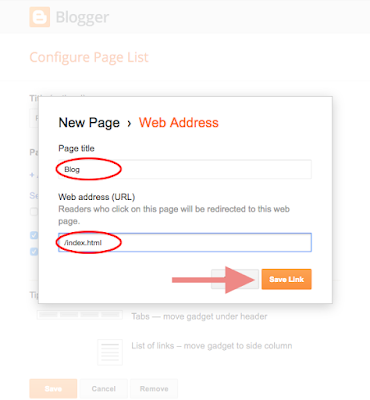
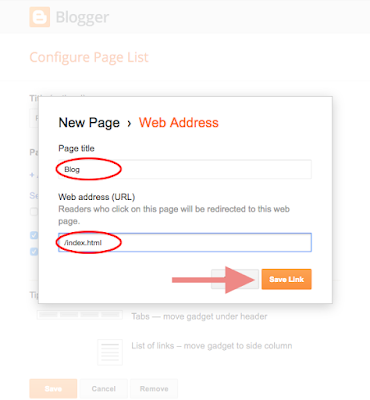
In the new window that opens, write the title you want to give the page (for example, "Blog"), as well as the web address /index.html , then click "Save link" and click the button "Keep". In the Configure Page List window.

Now visit your site and you will see the site menu containing the Welcome page and the Blog tab. To see how it works, you can also visit our demo blog . Rejoice!
The latter has become famous these days thanks to the growing popularity of personal and even professional blogs. However, many people still prefer static home pages because they make their websites look more organized and professional. This gives them more control over the reader's experience on your site and helps build brand awareness through consistent messaging that appears on your home page.


1. Create your static home page
First you need to create a new page for your blog. This will act as your static home page, but for now, it will look and behave like any other page on your site.To create this page, you need to go to the main menu of the Blogger panel and click on the "Page" option on the left side of the screen. This will take you to the All Pages menu window. Here, click the New Page button and you'll be taken to an editor similar to the Blogger post editor you use when you publish a new blog post.

In the box above, type the title you want for this page, in this case, let's call it the "Welcome" page. In the larger text box, type the content you want to see on your home page; It can be a paragraph or two about you or your business and your site.

When you're done, click Publish. The window will return to the main "All Pages" menu and you will see the new "Welcome" page you just created. Copy the URL of the "Welcome" page, as you will need it later. To do this, right-click on the "View" link and select "Copy Link Location" from the menu.

2. Redirect default homepage to static page
Once you have your welcome page up and running, the next step is to change your default Blogger home page. This involves redirecting from your site's home page to a static home page that you've created to be the first thing people see when they visit your website. .Related: How to set up custom redirects on Blogger
To do this, you need to go to the main menu of the Blogger editor, click on "Settings" on the left side of the screen and select "Search preferences". In the Errors and Redirects section, you will see the Custom Redirect option with an Edit link next to it. Click the "Edit" link to open another window, where you'll see two boxes labeled "From" (with your blog's URL next to it) and "To."

In the From box, enter only the forward slash symbol "/". In the "To" box, paste the URL you copied earlier, and add the last part of the "Welcome" page URL. For example, our demo blog page URL is static-home-page.blogspot.com/welcome.html, so we'll remove the "http://static-home-page.blogspot.com" address and just add "To:" "/p/welcome.html" in the box. "/p" means that it is a static page.

Next, check the little box next to "Permanent", click the "Save" text link, and click the "Save Changes" button. This will redirect your original site URL to your new static site. Access your blog in a separate browser to see if it works

3. Create tabs for your site
If you don't want the tabs to be visible on your blog, you can skip to step 2. However, if you want your site to have tabs that show the home page, main blog page, and other pages you have (such as FAQs) . - and Contacts), you need to perform another step.Because it is important? Basically, when visible tabs are enabled on your site, it will show that you have two existing pages: the default home page and the new Welcome page you created, both redirecting to the same static page. This can be confusing to your readers and can even affect your search engine rankings.
To fix this, you must first enable the tab by going to the "Layout" menu item and clicking the "Add Widget" link. You can choose to add it below your blog title or in the sidebar. In many cases, it is recommended to add it below the blog title, as they are more visible and make your site look elegant and professional.

Once the popup window opens, scroll down and click the "Pages" link:

Another window called "Configure page list" will open. Here, in the "Page to display" section, you'll see the default home page and your new static page with little boxes next to it. Check the box next to the default home page to hide it, select the pages you want to display in the menu, and then click the Save button to save your changes.

You can stop here, but if you want, you can also create a dedicated tab that will take you to the home page of your blog post. To do this, edit the page widget you just saved and click + Add External Links.

In the new window that opens, write the title you want to give the page (for example, "Blog"), as well as the web address /index.html , then click "Save link" and click the button "Keep". In the Configure Page List window.

Now visit your site and you will see the site menu containing the Welcome page and the Blog tab. To see how it works, you can also visit our demo blog . Rejoice!
Post a Comment for "How to Create a Static Home Page in Blogger"