How to customize or edit the linkwithin related post widget
LinkWithin is a very popular tool that displays related posts with a thumbnail and although it is not a new tool among bloggers, many avoid using it due to lack of customization options. So, this guide will show you how to add LinkWithin a Blogger blog and how to set it up.

Here's what we'll do with this tool:
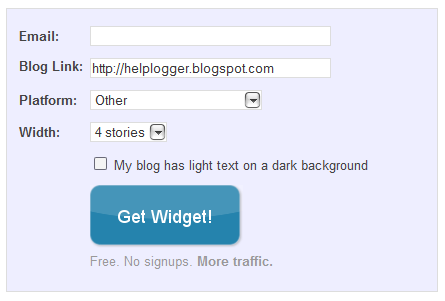
 Although we can choose Blogger as our platform, we will select " Other " to run the code directly in our template and then modify it. Limit the number of posts (stories) to the width of the content area: If the width of the post container is narrow, it is recommended to display less related posts.
Although we can choose Blogger as our platform, we will select " Other " to run the code directly in our template and then modify it. Limit the number of posts (stories) to the width of the content area: If the width of the post container is narrow, it is recommended to display less related posts.
Click on Get Widget! » We get the code we want to use. It should look like this:

Click anywhere in the code area and press CTRL+F to find the following line:

Here's what we'll do with this tool:
- change the position of the tool;
- Remove LinkWithin;
- Replace the title "You may also like" with any other text;
- Add circular border to image;
- Remove the ribs by separating the racks;
- Add background color;
- Change background color on hover;
- Change the color and font of the article title
Add LinkWithin Widget to Blogger
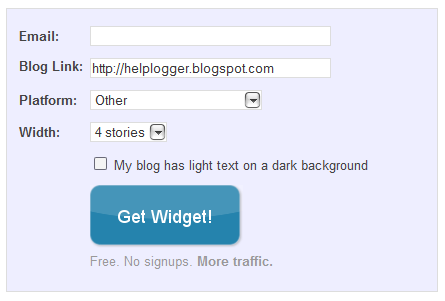
First we need to install the LinkWithin tool. To do this, we must go to the LinkWithin home page and enter the required information :
Click on Get Widget! » We get the code we want to use. It should look like this:
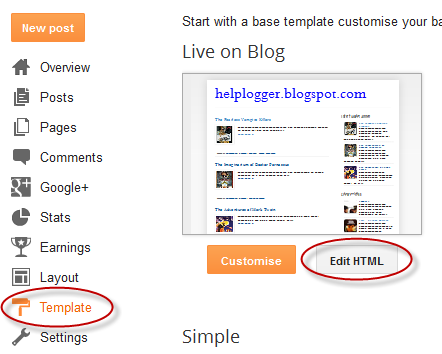
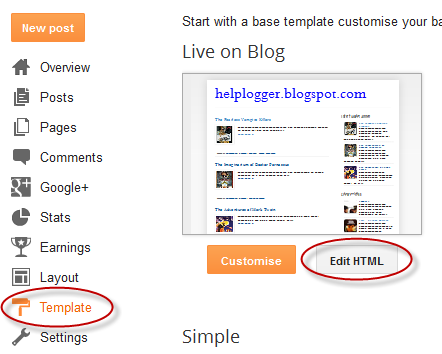
We need to copy this base code. Now login to your blogger account > select your blog where you want to add LinkWithin widget and go to "Templates" > click on "Edit HTML" button:

Click anywhere in the code area and press CTRL+F to find the following line:


Post a Comment for "How to customize or edit the linkwithin related post widget"