How to Fix Mixed Content Errors in Blogspot Blogs
With HTTPS now automatically enabled on Blogger , you get significant benefits. However, bloggers are now facing some issues due to this policy change and the most common one is the mixed content error.

1. Visit the blog using, for example, HTTPS - https://youurblog.blogspot.com
2. Go to the Chrome menu in the upper right corner of the browser window and select "More tools" > "Developer tools" and go to the "Console" tab, or use the CTRL + SHIFT + J keys to open the JavaScript console.
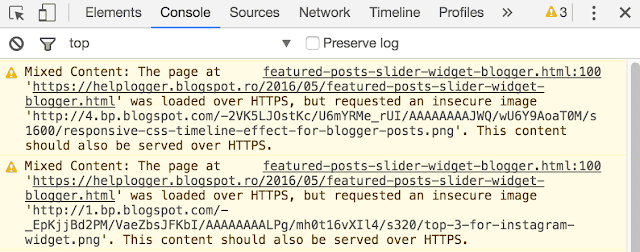
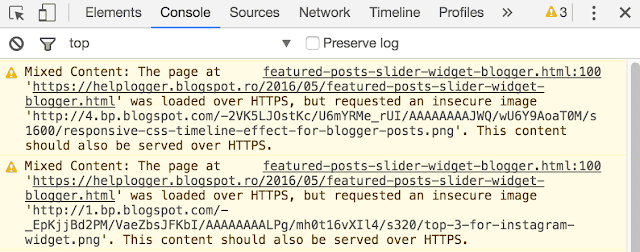
3. Check the console for mixed content errors that look like this:

Examples of mixed content errors include, but are not limited to:
- Insecure script requests
- Insecure image requests
- Insecure URL requests
You should list all unsafe URLs and visit other pages on your blog to check for other mixed content errors.
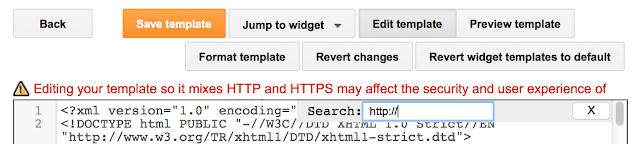
1. Go to Blogger and select your blog, then click Templates and click Edit HTML button.
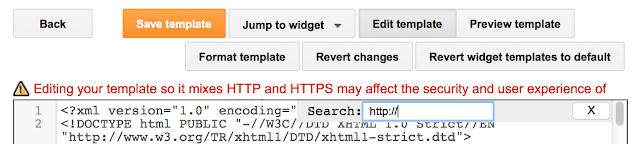
2. Press enige plek en die kodearea en druk CTRL + F om na http:// te soek

3. Replace all http:// prefixes with https://
Verify that the new URLs work using HTTPS addresses in a new browser window. If the links you get give the same results, you can save the model.
To check for design errors:
Go to Blogger and click Layout > Check All Devices HTML/JavaScript and click Edit for each device. Replace all http:// prefixes with https:// , then make sure they work and click Save.
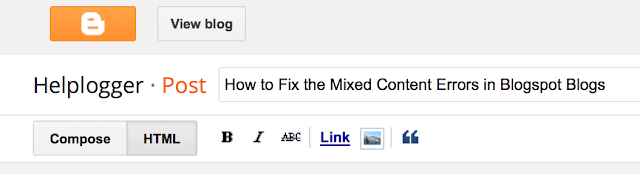
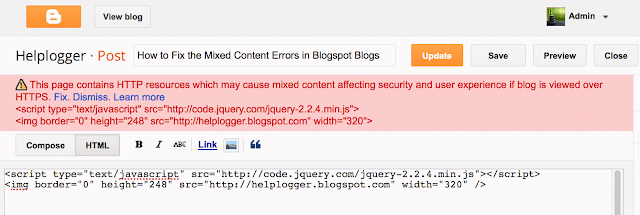
1. Log in to your Blogger dashboard and select your blog, then click on Posts or Pages and select a post or page > Click the Edit link under the post/page title.
2. Open the post editor, go to the HTML tab and press CTRL + F to search for http:// prefixes. Once you find them, replace http:// with https: //

Be sure to verify that the new link works by opening a browser and testing it. After checking them, click Update.

Ultimately, fixing these types of errors will dramatically improve your blog's performance, especially when it comes to pages that may have this particular mixed content creation error. This also applies to custom domains if you have an SSL certificate. It only takes a few minutes and can greatly improve your blog site that has been plagued with mixed content errors.
What is the mixed content error?
It's when a web page is SSL secured but contains secure HTTPS and insecure HTTP, which are usually links, scripts, style sheets, videos, and images. This leads to browser errors that negatively affect your site's performance and cause security issues. This means that source code, such as templates, layout devices, and publishing and embedding, can cause issues on the HTML side.
How to detect mixed content errors?
This is a fairly simple process that you can use with Google Chrome:1. Visit the blog using, for example, HTTPS - https://youurblog.blogspot.com
2. Go to the Chrome menu in the upper right corner of the browser window and select "More tools" > "Developer tools" and go to the "Console" tab, or use the CTRL + SHIFT + J keys to open the JavaScript console.
3. Check the console for mixed content errors that look like this:

Examples of mixed content errors include, but are not limited to:
- Insecure script requests
- Insecure image requests
- Insecure URL requests
You should list all unsafe URLs and visit other pages on your blog to check for other mixed content errors.
Fixed mixed content bug in Blogger template
To correct errors found in templates or layouts, follow these steps:1. Go to Blogger and select your blog, then click Templates and click Edit HTML button.
2. Press enige plek en die kodearea en druk CTRL + F om na http:// te soek

3. Replace all http:// prefixes with https://
Verify that the new URLs work using HTTPS addresses in a new browser window. If the links you get give the same results, you can save the model.
To check for design errors:
Go to Blogger and click Layout > Check All Devices HTML/JavaScript and click Edit for each device. Replace all http:// prefixes with https:// , then make sure they work and click Save.
Fix mixed content errors on blogger posts and pages
To check for post and page errors, follow these steps:1. Log in to your Blogger dashboard and select your blog, then click on Posts or Pages and select a post or page > Click the Edit link under the post/page title.
2. Open the post editor, go to the HTML tab and press CTRL + F to search for http:// prefixes. Once you find them, replace http:// with https: //

Be sure to verify that the new link works by opening a browser and testing it. After checking them, click Update.
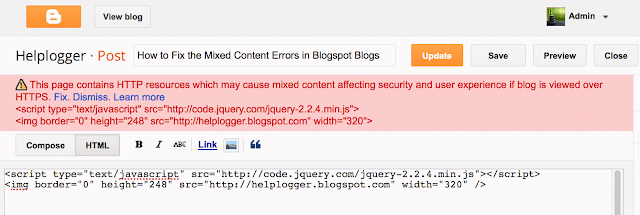
Update Blogger post editor to fix mixed content
To automatically detect and fix mixed content errors, Blogger has released an alert tool that alerts you to potential mixed content issues in your posts. All you have to do is go to "Edit" on the post, go to the "HTML" tab and click the "Update" button. All errors will be presented with the possibility of their correction. Once fixed, click Update.
Ultimately, fixing these types of errors will dramatically improve your blog's performance, especially when it comes to pages that may have this particular mixed content creation error. This also applies to custom domains if you have an SSL certificate. It only takes a few minutes and can greatly improve your blog site that has been plagued with mixed content errors.
Post a Comment for "How to Fix Mixed Content Errors in Blogspot Blogs"