How to Increase Thumbnail Resolution on Blogger
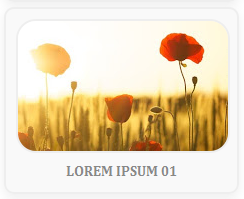
When you add a widget to Blogger, the thumbnails are kept at a default size of 72 x 72 pixels, but if we try to make them bigger with CSS, they might look bad. However, with a little JavaScript, we can replace the thumbnail with the same image at a higher resolution, so that the large images no longer look blurry.
So this tutorial will show you how to increase the thumbnail size of the popular Blogger widget for posts, although we can apply this trick to any blog widget.


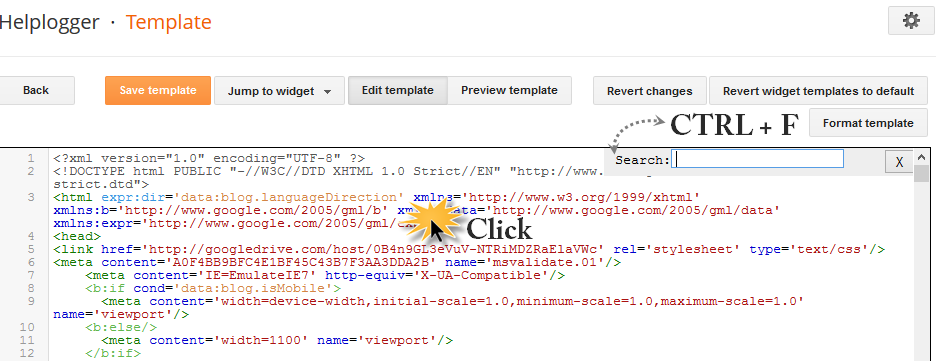
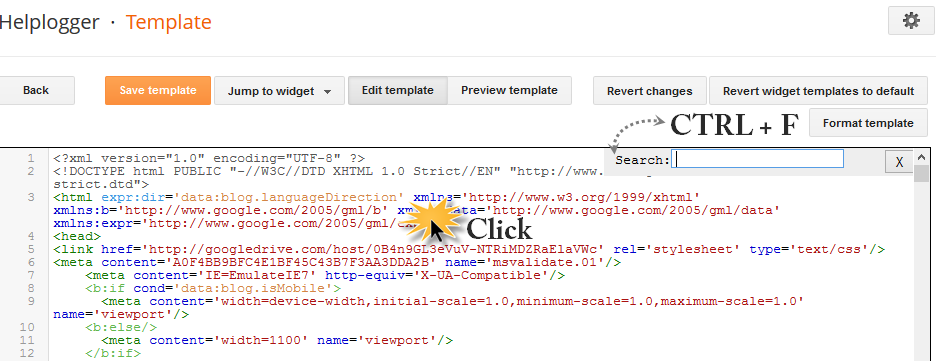
Step 2: Then go to Template > click Edit HTML > click anywhere in the code box to open the Blogger search box using CTRL + F keys.

Step 3: Type or paste the following tag into the search box, then press Enter to find it:
found him add this CSS to the top:
Step 4. Now look for this tag:
So this tutorial will show you how to increase the thumbnail size of the popular Blogger widget for posts, although we can apply this trick to any blog widget.

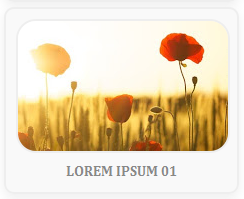
Changed the thumbnail size for the popular posts widget
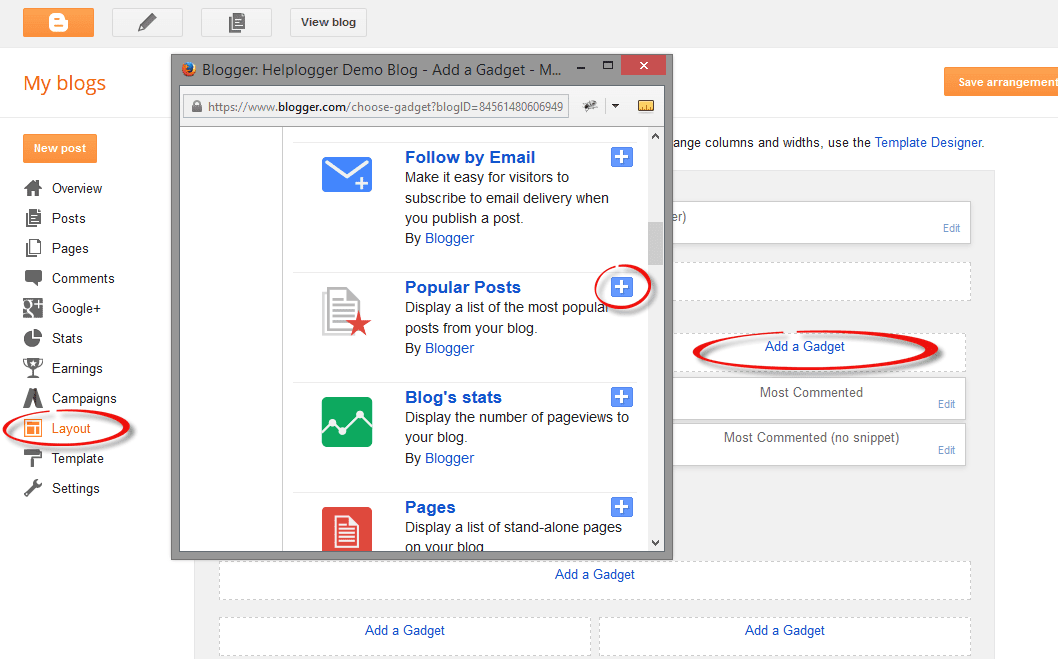
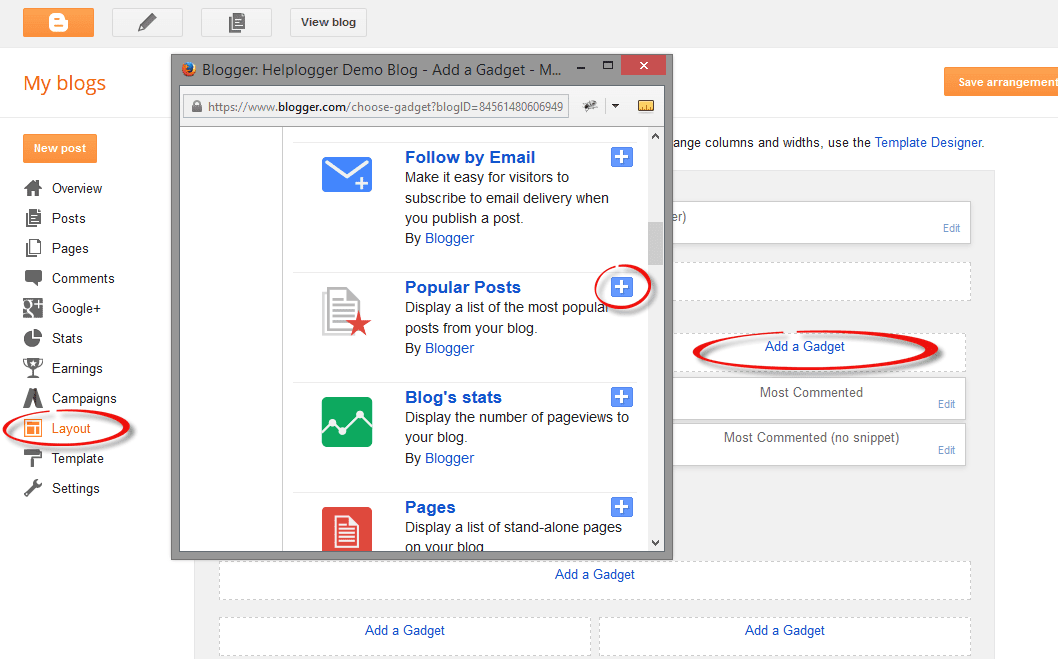
Step 1. First, let's add the Trending Articles widget by going to Layout > clicking on the Add Gadget link and selecting Trending Articles in the pop-up window.
Step 2: Then go to Template > click Edit HTML > click anywhere in the code box to open the Blogger search box using CTRL + F keys.

Step 3: Type or paste the following tag into the search box, then press Enter to find it:
found him add this CSS to the top:
Step 4. Now look for this tag:
Post a Comment for "How to Increase Thumbnail Resolution on Blogger"