Multi Hover Effect On Blogger Images Using Pure CSS
Today I'm going to show you how to add a cool hover effect to Blogger images using just CSS, where hovering over the image from different angles (up, down, etc.) will result in a transition overlay. the same carrier. Not only will this trick change the look of images when you hover over them, but it will also allow you to add a description in the text.
You can see the effect of this picture below. try moving the mouse left, right and up.
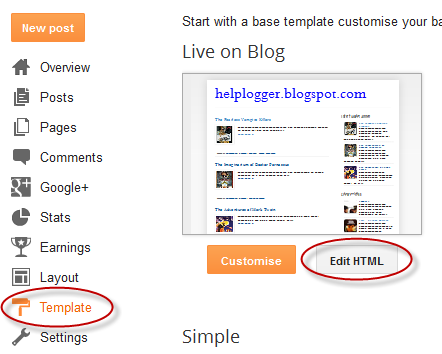
Step 1: In your Blogger dashboard, go to the Templates section and click the Edit HTML button.
Step 2: Research label - to find it, click anywhere in the code field, press CTRL+F and type in the search field.
Step 3: Once found, add the following style to the top:
Step 4 Save the template
Now we'll add the HTML, which is just a DIV that we've placed four SPAN tags with text and an image in:
Step 5: Select Messages , create a new message , click the HTML tab ( 1 ) and paste this code into the blank field:
Important. Do not click the Compose tab or your changes will be lost.
Step 6 : Once you're done editing your post, click Publish ( 4 )
And that's all... have fun! :)
You can see the effect of this picture below. try moving the mouse left, right and up.
swipe right swipe up swipe left swipe down 

Added scroll effect to Blogger images from different angles
The first thing we need to do is add some CSS styles to our template.Step 1: In your Blogger dashboard, go to the Templates section and click the Edit HTML button.
Step 2: Research label - to find it, click anywhere in the code field, press CTRL+F and type in the search field.
Step 3: Once found, add the following style to the top:
Step 4 Save the template
Now we'll add the HTML, which is just a DIV that we've placed four SPAN tags with text and an image in:
Step 5: Select Messages , create a new message , click the HTML tab ( 1 ) and paste this code into the blank field:
Add your text/description to 'scroll right', 'scroll up', 'scroll left' and 'scroll down' ( 2 ) and replace the URL in blue with the URL of the image you want to link to apply the effect ( 3 ). .
go right
transfer
go left
scroll downhttp://4.bp.blogspot.com/-iNaV2hPrI7Y/UaNY2q0ETiI/AAAAAAAAADio/TjGwDktvlPQ/s1600/flowers">
Important. Do not click the Compose tab or your changes will be lost.
Step 6 : Once you're done editing your post, click Publish ( 4 )
And that's all... have fun! :)




Post a Comment for "Multi Hover Effect On Blogger Images Using Pure CSS"