Recent Rotating Post Gadget with Excerpt For Blogger
This JavaScript code will display the latest posts for any stream, the difference is that it consists of two parts that can be used separately or together. Above this widget, a single post will be displayed with a title (link), author, date, and a brief summary of its content. Also, this note will be automatically changed in the list, we will determine the number of items. Below we can find a complete list of recent posts that will replace the previous post when the mouse hovers over them, thereby stopping auto-circulation.
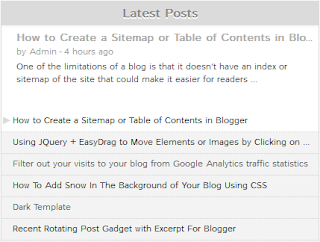
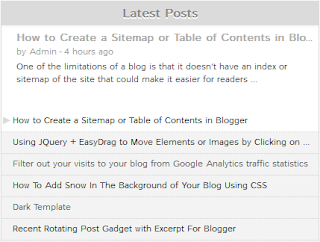
Before we add anything, let's see if it does what we want it to do.


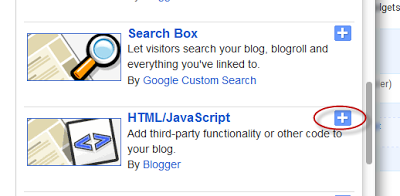
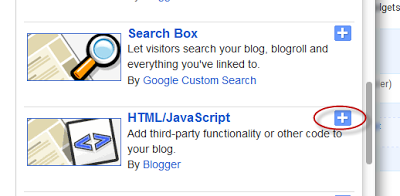
Second step. Select the HTML/JavaScript tool from the pop-up window

Step 3: Paste this code in the empty box.
Next start index = 1 . This number indicates which record will appear first in the list. By default, this is the most recently published post on your blog, so change the value to 1 if you want to start showing older posts.
max-results=10 indicates the maximum number of shares we will read from the feed, starting with the initial index=1 we previously set. This number should always be equal to or greater than the next and what we need to see. shows the number of shares we will show on the gadget. The easiest way is to set it to 500 so it doesn't fail, but the higher the number, the longer it will take to load this tool, so it's better to adapt to what we need to display.
Finally, here are some other script parameters:
Step 4: Save the widget and you are done adding the latest recurring posts widget with snippets to Blogger.
Before we add anything, let's see if it does what we want it to do.

How to add recent posts widget to blogger
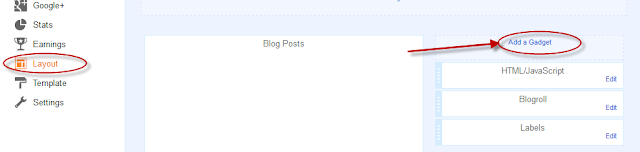
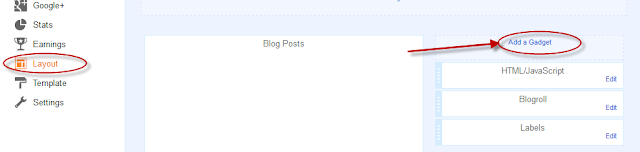
Step 1: Go to Layout > Click the Add Gadget link.
Second step. Select the HTML/JavaScript tool from the pop-up window

Step 3: Paste this code in the empty box.
load...
How to customize the last loop widget
The feed URL is blue. Therefore, you should replace http://helplogger.blogspot.com with the URL of your blog feed.Next start index = 1 . This number indicates which record will appear first in the list. By default, this is the most recently published post on your blog, so change the value to 1 if you want to start showing older posts.
max-results=10 indicates the maximum number of shares we will read from the feed, starting with the initial index=1 we previously set. This number should always be equal to or greater than the next and what we need to see. shows the number of shares we will show on the gadget. The easiest way is to set it to 500 so it doesn't fail, but the higher the number, the longer it will take to load this tool, so it's better to adapt to what we need to display.
Finally, here are some other script parameters:
- Title: Recent Posts is the name of the widget that appears above.
- numResults: 10 , the number of items displayed in the list.
- View time : 5000, the delay time between posts on the rotor (in milliseconds).
- hoverTime: 500 , the minimum time to display any item in the list above.
list.gfg{about
position: relative;
hide excess;
text-align: left;
}
list.gfg{If you just want to show the list, change it to:
show none;
}
input .gfg {about
background-color: #FFFFFF;
width: 100%;
height: 9.2 m;
position: relative;
hide excess;
text-align: left;
margin: 3px;
}
input .gfg {
show none; }
Step 4: Save the widget and you are done adding the latest recurring posts widget with snippets to Blogger.
Post a Comment for "Recent Rotating Post Gadget with Excerpt For Blogger"