Share Blog Posts in Social Media using AddThis
AddThis is the most comprehensive social sharing service that allows you to share your posts on 270 different social networks. If you want to use AddThis widget and get AddThis share button, this tutorial will show you how to register and add this feature to your blog. You will also discover some customization options for these buttons. Let's get started.

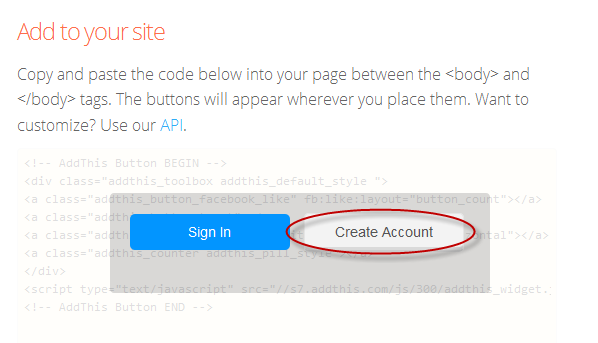
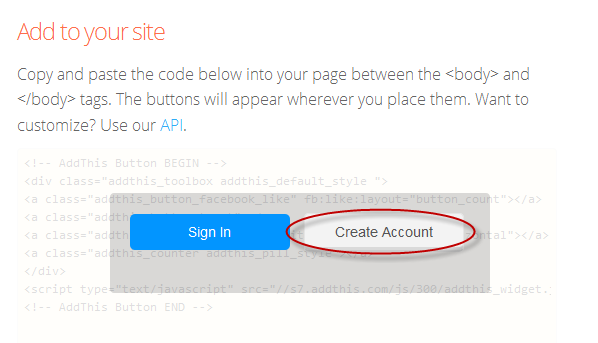
Step 2: Click the Create Account button to get share buttons and access AddThis share stats to see how many people have shared your post with AddThis.

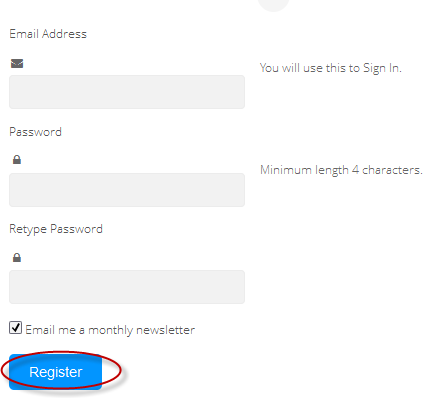
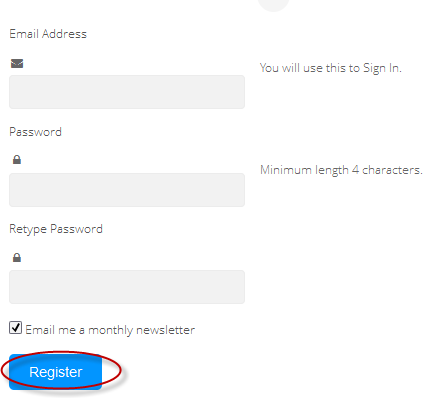
The site will ask you to complete a short registration. Please fill in the information to register. It's fast, easy and free. Click the " Register " button to complete the registration.

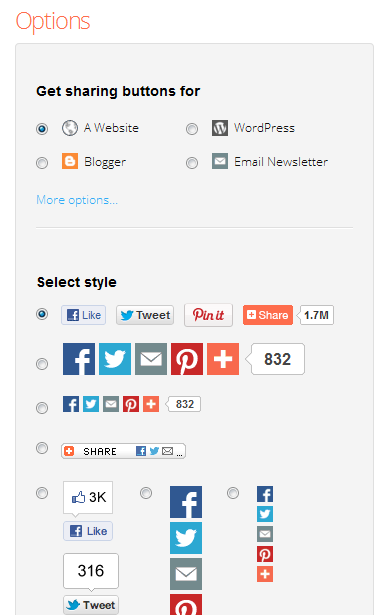
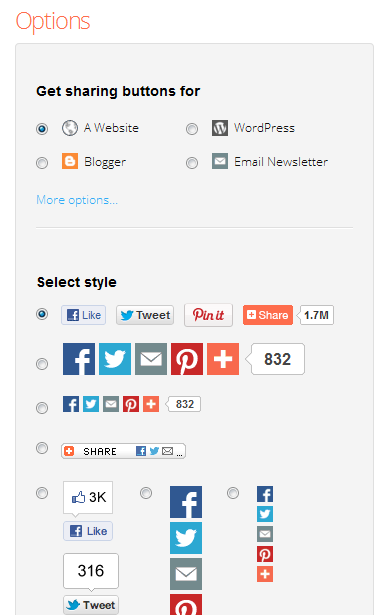
Step 3: After logging in, on the Share button , select the Website option.

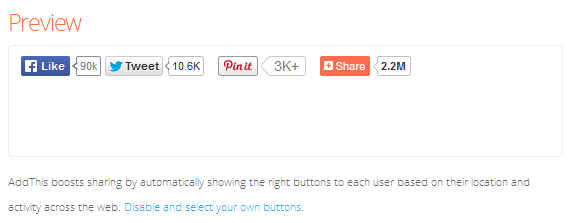
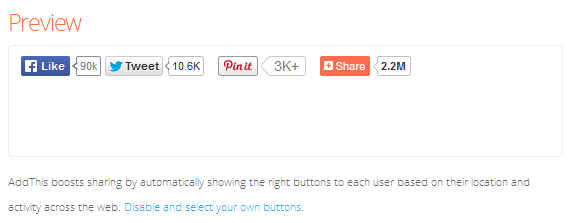
Step 4: In the Choose Style section, select the button style that will look best on your website/blog. Note that you can see a preview of these buttons on the right

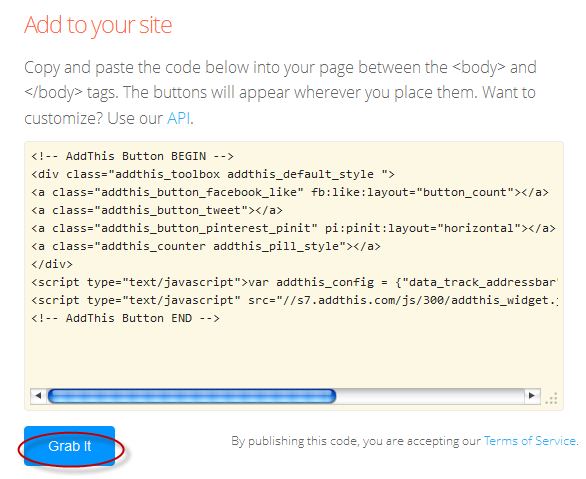
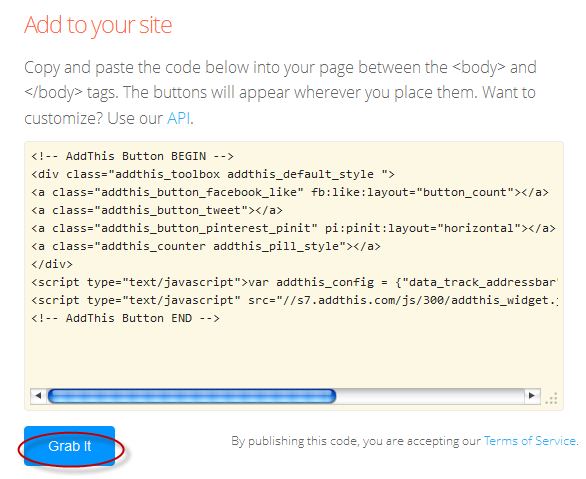
Step 5: After selecting the pattern, the site will provide a code. Click the Enter button to copy

The displayed code will look like this:

Step 2: Click anywhere in the code box and press CTRL + F keys to open the search box.
Step 3: Enter this string in the search field and try to find the second occurrence: hit Enter.

Get the AddThis share button code
Step 1: Visit https://www.addthis.com/get/sharing .Step 2: Click the Create Account button to get share buttons and access AddThis share stats to see how many people have shared your post with AddThis.

The site will ask you to complete a short registration. Please fill in the information to register. It's fast, easy and free. Click the " Register " button to complete the registration.

Step 3: After logging in, on the Share button , select the Website option.

Step 4: In the Choose Style section, select the button style that will look best on your website/blog. Note that you can see a preview of these buttons on the right

Step 5: After selecting the pattern, the site will provide a code. Click the Enter button to copy

The displayed code will look like this:
Now that you've selected and configured the AddThis post buttons, let's add them to the footer of your post
Add the AddThis share button to Blogger
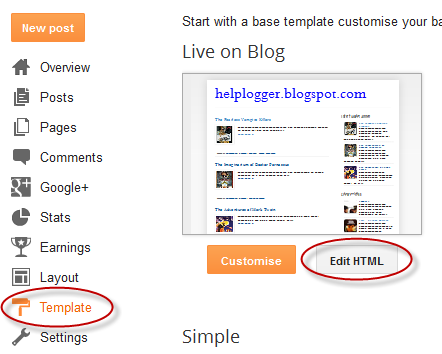
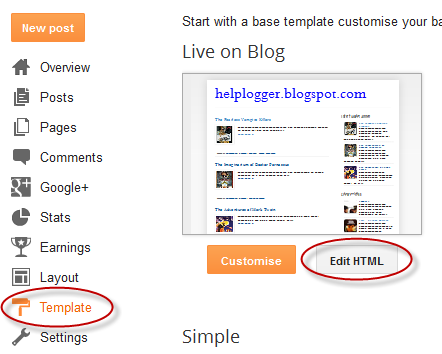
Step 1: Log in to your Blogger dashboard and go to Templates. Then click the "Edit HTML" button on the right.
Step 2: Click anywhere in the code box and press CTRL + F keys to open the search box.
Step 3: Enter this string in the search field and try to find the second occurrence: hit Enter.

Post a Comment for "Share Blog Posts in Social Media using AddThis"