Vertical drop down menu with jQuery
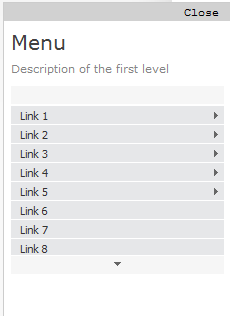
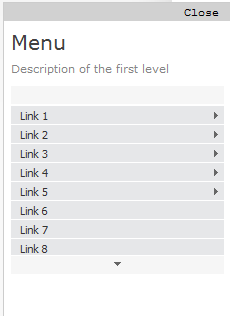
jGlideMenu is a vertical menu that can be dragged so that the player can position it anywhere. What's more, it can glide between the rods in a very unique way with a sensual sliding effect.
The advantage is that you can store a large number of links and delete them at any time by pressing the "Close" button.

1. Go to the Templates section in the Blogger dashboard and click the Edit HTML button. When the template editor opens, click anywhere in the code area and press CTRL + F to open the search box.
Kind Add the following scripts in the search field and immediately before this tag.
Notes in green indicate some parts that can be adjusted. If you want the menu to be permanent, say you want to add it to the sidebar and remove the script highlighted in red. You should also remove the following snippet in your CSS code:
3. Go to Layout, click the Add Gadget link, and paste the menu structure into an HTML/Javascript gadget.
After you've added enough links, arrows will appear at the top and bottom of the list to help you navigate through the remaining links (up or down) as you move your mouse.
Along with the menu structure, we can edit the menu title and descriptions.
The advantage is that you can store a large number of links and delete them at any time by pressing the "Close" button.
Vertical drop down menu to insert blogger
To better understand and see this jQuery dropdown in action, visit the demo blog below. There we can drag the menu, browse the tabs or close.
How to add a vertical dropdown menu in blogger with jQuery
Follow these steps to add a dropdown menu to your Blogger blog using jQuery.1. Go to the Templates section in the Blogger dashboard and click the Edit HTML button. When the template editor opens, click anywhere in the code area and press CTRL + F to open the search box.
Kind Add the following scripts in the search field and immediately before this tag.
2. Find ]]> Before tagging and pasting the CSS code
.jGM_box {Take note:
Location: Absolute; /* replace 'absolute' with a constant if you want it to be a float */
top: 50px; /* distance from top of window */
Right: 760 pixels; /* distance to the right */
Width: 227 pixels;
height: 317 pixels;
Background: #fff; /* background color
margin: 0;
tile: 0;
border: 1px solid #cc; /* border color */
hidden flood
}
.jGM_header{ position:absolute;top:0;left:0;height:18px;width:227px;background:#d1d1d1;color:#ffff;text-align:right:vertical-align:center:line-height:18px ;cursor:move}.jGM_header a{margin-right:12px;text-decoration:none;color:#000!important;cursor:cursor}.jGM_wrapper{position:absolute;top:19px;left:0;width :2270px height:288px; margin: 0; Cover: 0; border:0}.jGM_tile{position:absolute;top:0;left:7px;width:213px;height:auto;offset:hidden;margin:0; tile: 0; border: 0; display:block}.jGM_cats{width: 100%; height: 64 pixels; Abundant: hidden; Vertical Alignment: Medium; text-align: left}.jGM_cats h4{ font-family: Verdana, Arial, serif; font size: 1.8em; Fields: 0; padding : 2px 0 ; Line height: 1.8em; Color: #414141; font-weight: normal}.jGM_cats p {font-family: Verdana, Tahoma, Arial; font size: 1em; field: 0; return: 0; Line height: 1.2em; Color: #858585; font-weight: normal}.jGM_pager {height: 18px; Width: 213 pixels; row-height: 18px; margin: 0; Border: 0; Tile: 0; background:#f6f6f6;text-align:center;vertical-align:mid}.jGM_pager a{text-decoration: none; Font: Bold; Text Decoration: None; display:block}.jGM_pager a:hover{background:#d1d1d1}.jGM_pager img{border:0;margin:6px 0}.jGM_content{width:213px;height:150px; margin:1px 0; Tile: 0; border: 0; overflow: hidden}.jGM_content a {font-family: Tahoma, arial; Text Format: No; Color: #333 Important; height: 18 pixels; Width: 100%; Obstruction of vision row-height: 18px; padding:0 0 0 10px;backgroundcolor:#e6e7e9;margin:1px 0}.jGM_content a:hover{color:#ffff!important;backgroundcolor:#4D4E67}.jGM_more{background-image:url(http://3 .bp .blogspot.com/-n6XI5wLg8og/UjiLQ10dQpI/AAAAAAAAAAAD3Q/cOVY1gTiruc/s1600/arrow.gif); Background-Repeat: It does not repeat. position:203px 50%}.jGM_back{position:absolute;top:255px;right:0;height:18px;width:52px;background:#d1d1d1;line-height:18px;vertical-align:center;text- alignment: center; margin: 10px 0 0 0; padding: 0; border: 0; z-index: 99}.jGM_back { height: 100%; width: 100%; text-decoration: none; color: #000 ! important display:block}.jGM_back a:hover{color:#fff!important:background:#4D4 E67}.jGM_reset{position:absolute:top:255px,right:62px,height:18px,width:52px,background:# d1d1d1 ;line-height:18px;height-align:center;text-align:center;margin:10px 0 0; padding:0; border:0;z-index:99}.jGM_{height:100%;width:100%;text-decoration:none;color:#000 !important;screen:block} .jGM_reset a:hover{color:#ffff !important; Background: #4D4E67}
Notes in green indicate some parts that can be adjusted. If you want the menu to be permanent, say you want to add it to the sidebar and remove the script highlighted in red. You should also remove the following snippet in your CSS code:
Location: Absolute; /* replace 'absolute' with a constant if you want it to be a float */Finally, click Save Template to save your changes.
top: 50px; /* distance from top of window */
Right: 760 pixels; /* distance to the right */
3. Go to Layout, click the Add Gadget link, and paste the menu structure into an HTML/Javascript gadget.
Add links to the URLs and topics you want to appear in the menu and save your changes.
- Link 1
- Link 2
- Link 3
- Link 4
- Collection 5
- URL "> link 6
- URL "> link 7
- URL "> Link 8
- URL "> link 9
- URL "> Link 10
- URL "> link 11
- URL "> link 2.1
- Communication 2.2
- URL "> link 2.3
How does a vertical drop down menu work?
If you want to add more links in the first step, add an extra line like this.To add another level to the link, the line should look like this:URL "> link 12
Then add this to the second or third level field.rel = "tile_0010" > link 5
If you look carefully, the link takes the REL attribute, which should be the same as the ID we put in the second step. These tags must not be duplicated and must always be unique. It may sound complicated, but once you understand the concept, you'll see that it's actually quite simple.id="tile_0010" class="jGlide_001_tiles" title="Menu" alt="Secondary Description">
- URL "> link 5.1
- URL "> link 5.2
After you've added enough links, arrows will appear at the top and bottom of the list to help you navigate through the remaining links (up or down) as you move your mouse.
Along with the menu structure, we can edit the menu title and descriptions.
Post a Comment for "Vertical drop down menu with jQuery"