Spacegallery: image gallery/slideshow made with jQuery
There are many galleries that can be found online, but rarely do we find a gallery that displays images in such a unique way. Those who use Mac OS X will probably notice a lot of similarities to Time Machine, and I'm sure those who don't will enjoy similar effects when viewing photos.
SpaceGallery is a JQuery based image slideshow/gallery that presents overlays in a visually appealing way and provides a smooth speckle effect for images. This 3D photo gallery makes viewing photos easy by enhancing them with Apple-style animations.
To see a slideshow of SpaceGallery in action, visit this demo blog and click on the first image:
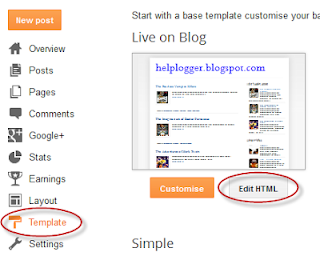
Step 1 Log in to your Blogger account and select your blog. Then go to the " Template " section and click the "Edit HTML " button.
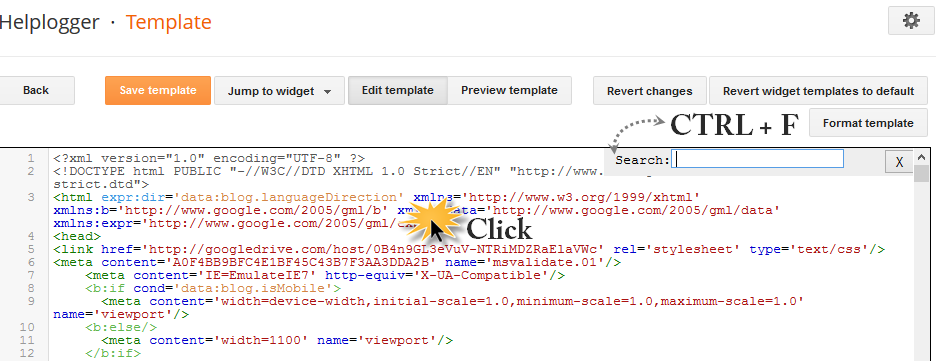
Step 2 Click anywhere in the code area and perform a CTRL + F search for that tag.
Step 3 Straight ahead/above label, enter the following scripts:
Step 4 Then find this tag (CTRL+F).
Step 7 . Finally, go to Layout > Add Gadget > HTML/Javascript and copy and paste the following code:
If you want to add this slideshow to a post, go to your control panel and create a new post , then paste the code in the HTML section.
This is! You can now enjoy this simple image gallery on your blog, and although it doesn't have any display options or settings, it's definitely a gallery that will grab the attention of your readers.
Source: eyecon.ro
SpaceGallery is a JQuery based image slideshow/gallery that presents overlays in a visually appealing way and provides a smooth speckle effect for images. This 3D photo gallery makes viewing photos easy by enhancing them with Apple-style animations.
To see a slideshow of SpaceGallery in action, visit this demo blog and click on the first image:
How to Add Space Gallery Image Slideshow to Blogger
This gallery is very easy to implement. Just follow these steps.Step 1 Log in to your Blogger account and select your blog. Then go to the " Template " section and click the "Edit HTML " button.
Step 2 Click anywhere in the code area and perform a CTRL + F search for that tag.
Step 3 Straight ahead/above label, enter the following scripts:
Note: If your template already has jQuery, remove the line highlighted in red.
Step 4 Then find this tag (CTRL+F).
]]>:Step 5 : Above ]]>: insert the following CSS style:
#mygallery {Step 6 . Click the Save Template button to save your changes.
width: 100%;
height: 400px;
}
#my gallery img {
border: 2px solid #52697E;
}
a. download {
background: url(http://1.bp.blogspot.com/-Ydp4sEJnaA8/UmzUYmPuLNI/AAAAAAAAAEbw/9O8Qa2gV2Cc/s1600/ajax_small.gif) no-repeat center;
}
.spacegallery {
position: relative;
overflowing hidden;
}
.spacegallery image {
position: absolute;
left 50%;
}
.spacegallery {
position: absolute;
z-index: 1000;
screen: blocking;
top: 0;
left 0;
width: 100%;
height: 100%;
}
Step 7 . Finally, go to Layout > Add Gadget > HTML/Javascript and copy and paste the following code:
Replace the image url text with the URLs of the images you want to display in the gallery, remembering that the last image is displayed first.Image URL "/>
Image URL "/>
Image URL "/>
Image URL "/>
Image URL "/>
If you want to add this slideshow to a post, go to your control panel and create a new post , then paste the code in the HTML section.
This is! You can now enjoy this simple image gallery on your blog, and although it doesn't have any display options or settings, it's definitely a gallery that will grab the attention of your readers.
Source: eyecon.ro



Post a Comment for "Spacegallery: image gallery/slideshow made with jQuery"